- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
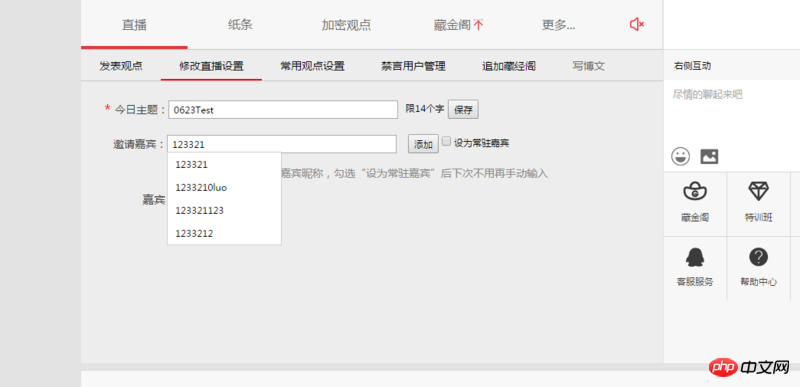
Dalam projek Vue, bagaimana anda boleh mengklik di mana-mana sahaja kecuali dirinya sendiri untuk menyembunyikan Senarai pra-pertanyaan dalam komponen?

Kodnya adalah seperti berikut:
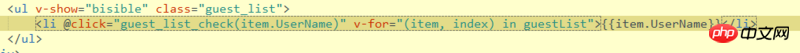
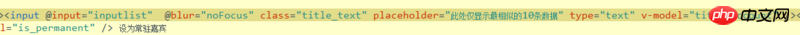
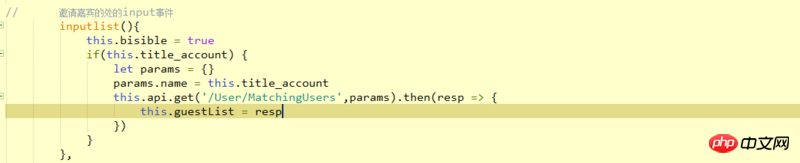
1 Pengikatan data: 
2

 3 Sesetengah pelajar akan mengatakan bahawa menetapkan kotak input untuk kehilangan acara fokus, tetapi seperti yang ditunjukkan dalam senarai dalam rajah, jika anda ingin mengklik pada nilai dalam senarai yang dipilih, input. akan hilang fokus dulu , akan nampak nilai senarai tak boleh pilih,,,
3 Sesetengah pelajar akan mengatakan bahawa menetapkan kotak input untuk kehilangan acara fokus, tetapi seperti yang ditunjukkan dalam senarai dalam rajah, jika anda ingin mengklik pada nilai dalam senarai yang dipilih, input. akan hilang fokus dulu , akan nampak nilai senarai tak boleh pilih,,,
4 Wahai pelajar yang lalu lalang, tengok
女神的闺蜜爱上我2017-06-26 10:54:22
Projek saya
mounted () {
/***
* 使得其点击之外的部分自动收起
*/
document.addEventListener('click', (e) => {
if (!this.$el.contains(e.target)) {
this.reset()
}
})
}Ini bermakna klik pada kawasan yang tidak berada dalam komponen ini untuk menutup kotak pop timbul Sudah tentu, anda boleh menukar ini.$el kepada ref untuk menilai
世界只因有你2017-06-26 10:54:22
document.addEventListener('click', function(e){
//通过判断e.target 来判断点击的元素 当不属于下拉框和输入框的时候 隐藏下拉框
})世界只因有你2017-06-26 10:54:22
Setelah difikirkan, saya rasa Tidak fokus masih merupakan acara yang agak ideal.
Bagi apa yang anda katakan想要点击选中列表的值,会是的input先失去焦点,,会照成无法选中列表值的情况发生,,,
在绑定的 focusoutDalam terikat focusout
eventHandler (event) {
event.preventDefault()
// 这里设置input 绑定的data
this.bisible = false
}Ini sepatutnya menyelesaikan masalah.