- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
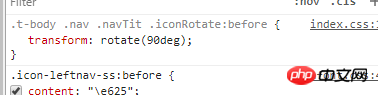
<i class="iconfont rotate"></i>.rotate{transform: rotate(90deg)}Ikon tidak diputar pada halaman Anda menggunakan penyemak imbas Chrome Bolehkah anda memberitahu saya mengapa?
Adakah benar bahawa ikon vektor Alibaba tidak menyokong putaran
<i class="icon iconfont icon-leftnav-ss" style="transform: rotate(90deg);"></i>Terima kasih, masih tiada perubahan pada page



迷茫2017-06-26 10:54:06
Pertama sekali, anda harus memuat turun kod sumber ikonfont Alibaba Terdapat demo_fontclass.html dalam pakej kod sumber, yang mengandungi nama kelas dan arahan penggunaan aksara ikon yang anda perlukan.
Berikut adalah beberapa arahan ringkas:
Selepas memperkenalkan iconfont.css dalam pakej yang dimuat turun, anda perlu memasukkan class="iconfont icon-xxx" untuk menggunakan fon iconfont Untuk ikon-xxx tertentu , sila rujuk fail iconfont.css之后,使用iconfont字体需要输入class="iconfont icon-xxx",具体的icon-xxx请参见demo_fontclass.html , ia bergantung pada pembungkusan anda.
Kedua, jika anda hanya perlu memutar ikon, sila tambahkan sifat .rotate改成.rotate:before,因为iconfont是通过:before伪元素的content CSS pada elemen ikon.
Dapatkan kod dahulu
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="iconfont.css">
<style type="text/css">
.rotate:before {
font-size: 40px;
display: inline-block;
transform: rotate(90deg);
}
</style>
</head>
<body>
<i class="iconfont icon-48xiaoshifahuo rotate"></i>
<i class="iconfont icon-24xiaoshifahuo rotate"></i>
</body>
</html>Pertama sekali, pelaksanaan ikon dikawal oleh :beforeelemen pseudo
:before伪元素默认是行内元素(即display: inlineElemen pseudo ialah elemen sebaris secara lalai (iaitu
Putaran elemen sebaris adalah tidak sah, jadi anda perlu memberi .rotate:before伪元素加上display: inline-block untuk menjadikannya elemen blok sebaris.
Kesan kod HTML di atas adalah seperti berikut: 
世界只因有你2017-06-26 10:54:06
Adakah anda pasti anda tidak boleh berputar? ? Saya dah cuba dan berkesan