- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
let Obj={};
//给出一个数组
var arr = [
{a: 'aa'},
{b: 'bb'},
{c: 'cc'}
]
//生成如下格式
Obj={
a:'aa',
b:'bb',
c:'cc'
}Secara peribadi, saya rasa anda boleh menggunakan Object.assign() untuk bergabung.
高洛峰2017-06-26 10:53:28
arr.reduce((prev, next) => {
Object.keys(next).forEach((item) => {
prev[item] = next[item]
})
return prev
}, {})代言2017-06-26 10:53:28
Penyelesaian
@冴宇 dan @cool_zjy adalah serupa, tetapi kedua-duanya menjana objek baharu Mengikut maksud soalan asal, reduce 的初始值传入 Obj 代替 {} tidak mengapa. Yang pertama tidak memerlukan ciri ES6, yang kedua memerlukannya.
@hsfzxjy nampaknya mudah, tetapi ia akan menjana banyak objek perantaraan, jadi kecekapan seharusnya tidak begitu baik.
Object.assign Penyelesaiannya mestilah yang paling mudah Sudah tentu, mungkin API yang lebih mudah boleh didapati di perpustakaan Lodash untuk melaksanakannya.
给我你的怀抱2017-06-26 10:53:28
Laksatif. Menggunakan Operator Spread ES6 boleh menjadi lebih ringkas, tetapi intipatinya adalah sama
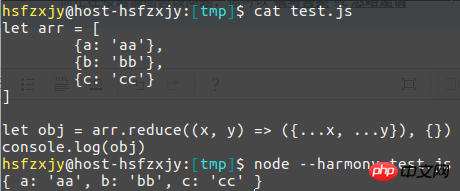
let arr = [
{a: 'aa'},
{b: 'bb'},
{c: 'cc'}
]
let obj = arr.reduce((x, y) => ({...x, ...y}), {})
console.log(obj)
PHP中文网2017-06-26 10:53:28
Soal jawab dahulu, gunakan Object.assign() untuk bergabung, saya tidak tahu sama ada terdapat kaedah lain yang bagus