- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
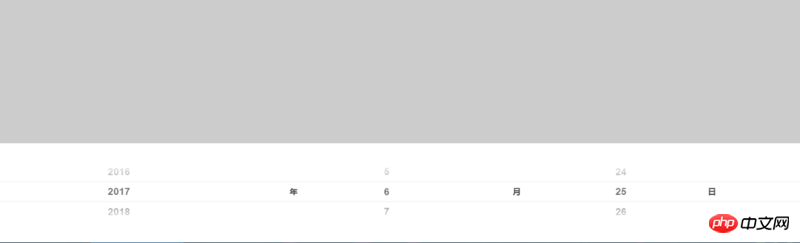
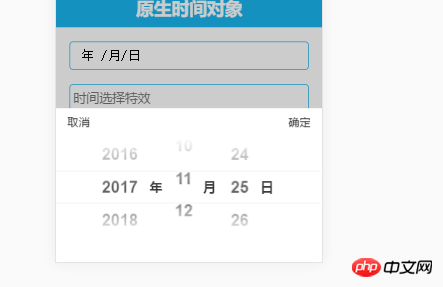
Cara menyesuaikan pemilihan tarikh mudah alih yang ditulis dalam js asli ke halaman. . . Kod di bawah tidak ditulis oleh saya. Saya menemuinya dari Internet.
Pautan alamat kawalan tarikh: https://github.com/xfhxbb/lCa...
Saya memuat turunnya dari sini. .
//触摸开始
function gearTouchStart(e) {
e.preventDefault();
var target = e.target;
while (true) {
if (!target.classList.contains("gear")) {
target = target.parentElement;
} else {
break
}
}
clearInterval(target["int_" + target.id]);
target["old_" + target.id] = e.targetTouches[0].screenY;
target["o_t_" + target.id] = (new Date()).getTime();
var top = target.getAttribute('top');
if (top) {
target["o_d_" + target.id] = parseFloat(top.replace(/em/g, ""));
} else {
target["o_d_" + target.id] = 0;
}
}
//手指移动
function gearTouchMove(e) {
e.preventDefault();
var target = e.target;
while (true) {
if (!target.classList.contains("gear")) {
target = target.parentElement;
} else {
break
}
}
target["new_" + target.id] = e.targetTouches[0].screenY;
target["n_t_" + target.id] = (new Date()).getTime();
//var f = (target["new_" + target.id] - target["old_" + target.id]) * 18 / target.clientHeight;
var f = (target["new_" + target.id] - target["old_" + target.id]) * 18 / 370;
target["pos_" + target.id] = target["o_d_" + target.id] + f;
target.style["-webkit-transform"] = 'translate3d(0,' + target["pos_" + target.id] + 'em,0)';
target.setAttribute('top', target["pos_" + target.id] + 'em');
}
//离开屏幕
function gearTouchEnd(e) {
e.preventDefault();
var target = e.target;
while (true) {
if (!target.classList.contains("gear")) {
target = target.parentElement;
} else {
break;
}
}
var flag = (target["new_" + target.id] - target["old_" + target.id]) / (target["n_t_" + target.id] - target["o_t_" + target.id]);
if (Math.abs(flag) <= 0.2) {
target["spd_" + target.id] = (flag < 0 ? -0.08 : 0.08);
} else {
if (Math.abs(flag) <= 0.5) {
target["spd_" + target.id] = (flag < 0 ? -0.16 : 0.16);
} else {
target["spd_" + target.id] = flag / 2;
}
}
if (!target["pos_" + target.id]) {
target["pos_" + target.id] = 0;
}
rollGear(target);
}

在页面端怎么都没用。。。

Boleh tatal pada mudah alih.
Ia perlu disesuaikan dengan halaman. .
为情所困2017-06-26 10:52:48
Terima kasih atas jemputan.
Versi PC tidak berguna kerana semua acara terikatnya ialah touchstart, touchmove dan touchend. Anda boleh cuba mengubahnya seperti ini: mula-mula tambah tiga pembolehubah pada pembolehubah persendirian, kemudian tambah bahagian kod untuk mengenal pasti PC atau terminal mudah alih dalam init, dan selepas pengenalan selesai, tentukan sama ada tiga pembolehubah itu adalah peristiwa mudah alih atau Peristiwa PC, dan akhirnya semua pengikatan acara hanyalah tukar kepada tiga pembolehubah ini.
漂亮男人2017-06-26 10:52:48
Apa yang anda pintas ialah bahagian yang melaksanakan kesan animasi Selepas melihat peristiwa yang mengikat animasi, mereka semua terikat untuk menyentuh peristiwa
Saya cuba mengikat animasi ini secara tidak sepadan.
Mula-mula anda harus tentukan sama ada versi PC,
Salah satu kaedah adalah seperti berikut:
function IsPC(){
var userAgentInfo = navigator.userAgent;
var Agents = new Array("Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod");
var flag = true;
for (var v = 0; v < Agents.length; v++) {
if (userAgentInfo.indexOf(Agents[v]) > 0) { flag = false; break; }
}
return flag;
} Kemudian anda boleh sepadan dengan acara yang mengikat, dan hubungan yang sepadan adalah seperti berikut:
| turun tetikus | sentuh mula | penunjuk bawah |
| masuk tetikus | pointerenter | |
| biarkan tetikus | cuti penunjuk | |
| mousemove | touchmove | pindah penunjuk |
| keluar tetikus | pointerout | |
| alih tetikus | pointerover | |
| mouseup | sentuh | pointerup |
Rujukan untuk ini: https://mobiforge.com/design-...
Anda perlu membuat sendiri animasi seret pada halaman terakhir. .
Penyelesaian lain ialah tentukan dahulu bahagian pc/mudah alih
Panggil sahaja pakej lain secara terus di bahagian pc
Tidak perlu memikirkan bagaimana pakej ini asalnya dibangunkan untuk bahagian mudah alih.
PHP中文网2017-06-26 10:52:48
Terima kasih atas jemputan.
Saya secara peribadi mengesyorkan menulis versi PC dan mudah alih secara berasingan Untuk sistem pengurusan dengan struktur yang agak kompleks, kos dan risiko teknikal untuk menulis halaman web responsif adalah jauh lebih tinggi daripada menulis dua versi masing-masing untuk PC dan mudah alih. Dan dari perspektif pengalaman pengguna, PC dan mudah alih mempunyai pengalaman yang berbeza, jadi adalah lebih sesuai untuk menulisnya secara berasingan. Ia bukan masalah besar untuk menulis halaman responsif untuk tujuan paparan semata-mata, yang boleh diselesaikan dengan rangka kerja CSS responsif.