- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
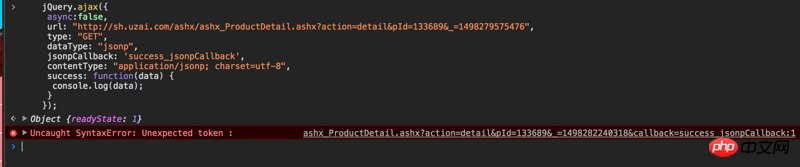
Ini sepatutnya masalah merentas domain, tetapi tidak ada masalah pada Google, Firefox dan IE10+ Masalahnya berlaku pada IE9- Biasanya, jika masalah merentas domain, saya tidak perlu. tidak tahu apa kesannya?
$.ajax({
url: '//sh.uzai.com/ashx/ashx_ProductDetail.ashx?action=detail&pId=133689&_=1498273384086',
type: 'GET',
cache: false,
dataType: "Json",
async:false,
success: function (data) {
if (data != undefined) {
jsonCData = data.calendarValue;
jsonPData = data.priceValue;
jsonShowDiscount = data.showDiscount;
}
},
error: function (msg) {
debugger;
}
});ie9-Yang terus masuk ialah debugger, sila lihat sebabnya
phpcn_u15822017-06-26 10:51:45
Walaupun IE8 dan IE9 menyokong merentas domain, ia bukan pelaksanaan standard CORS Sebaliknya, ia bergantung pada pelaksanaan bukan standard objek XDomainRequest (CanIUse Jika perpustakaan permintaan yang anda gunakan tidak melakukan pemprosesan keserasian khas untuk IE8 dan IE9, ia akan Menggunakan objek XMLHttpRequest, permintaan merentas domain tidak dapat diselesaikan. Jika anda ingin serasi dengan IE9, anda boleh menggunakan pustaka Polyfill yang sepadan.
Perlu diambil perhatian bahawa terdapat banyak sekatan untuk menggunakan objek XDomainRequest untuk permintaan merentas domain Contohnya, anda hanya boleh memulakan permintaan GET dan POST, dan anda tidak boleh mengubah suai pengepala permintaan Untuk sekatan khusus, sila rujuk di sini.
高洛峰2017-06-26 10:51:45


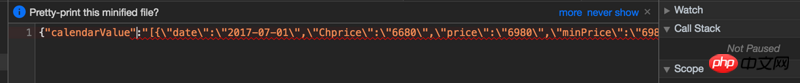
Selain itu, jika saya menggunakan jsonp untuk pemprosesan, saya mendapat ralat apabila saya menyemak permintaan Adakah saya perlu mengkonfigurasi json di latar belakang?