- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

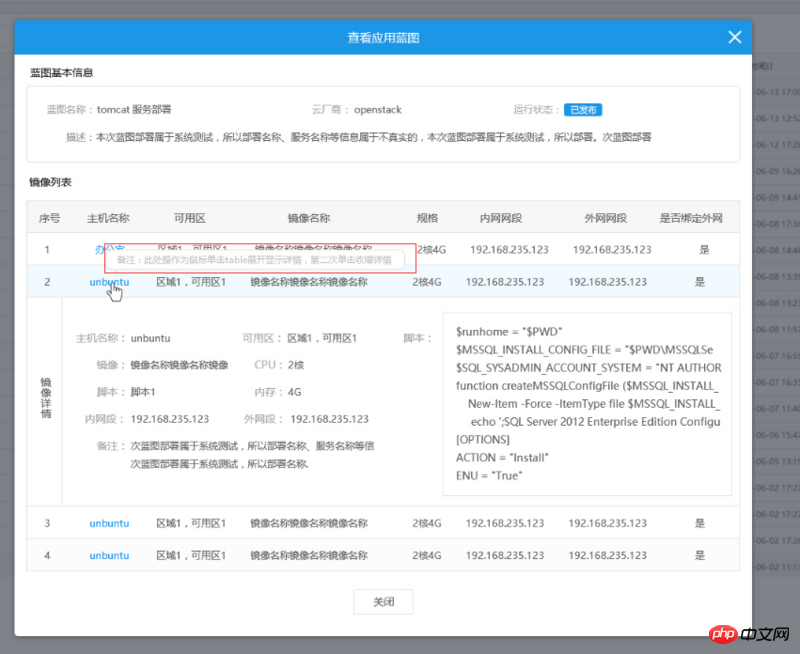
Klik baris tr jadual untuk memaparkan kandungan terperinci, klik kali kedua untuk menyembunyikan maklumat
为情所困2017-06-26 10:50:52
Ikat acara klik ke tr, dapatkan indeks tr semasa atau mana-mana medan kekunci yang telah anda letakkan terlebih dahulu untuk pembezaan, dan kemudian lakukan fungsi yang anda mahu lakukan
Ini adalah acara tr klik yang saya tulis sebelum ini. Mengklik pada baris memilih kotak semak baris itu. Saya harap ia akan membantu anda
$('#searchTable tbody').on('click', 'tr', function () {
var checkbox=$(this).find("input[type=checkbox]");
checkbox.prop("checked", !checkbox.prop("checked"));
});漂亮男人2017-06-26 10:50:52
Anda boleh meletakkan dua elemen dalam tr, iaitu tajuk dan kandungan Kandungan disembunyikan secara lalai Selepas mengklik tajuk, kandungan dipaparkan
学习ing2017-06-26 10:50:52
Sama seperti di atas, letakkan tag dengan kandungan kelas dalam tr di mana kandungan yang anda ingin paparkan diletakkan, dan letakkan kandungan yang anda ingin paparkan di dalamnya. Tidak ada masalah untuk mereka bentuk sendiri paparan js :
$('table').find('tbody').find('tr').on('click', function(e) {
e.preventDefault();
if( $(this).find('.content').hasClass('show') ) {
$(this).find('.content').removeClass('show').addClass('hide');
} else {
$(this).find('.content').removeClass('hide').addClass('show');
}
});Ini ialah peristiwa yang boleh dicetuskan dengan mengklik pada tr keseluruhan baris.
Saya biasanya menggunakan kelas untuk mengawal paparan dan bersembunyi, atau saya juga boleh menentukan sama ada paparan kandungan itu tiada atau disekat.