- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Hello semua:
Jika anda ingin menggunakan template标签里面写Markdown,再用js对Markdown进行处理转换成html dalam HTML, struktur dom tempatan adalah seperti berikut:
<p class="content">
<template type="markdown">
Welcome
====
My name is Hung
</template>
</p>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded' ,function (event){
var $templates = document.querySelectorAll('template[type="markdown"]')
$templates.forEach(function ($template){
console.log(marked($template.innerHTML));
})
})
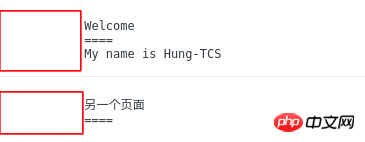
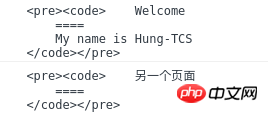
</script>Tetapi kerana teg template diinden, ditanda menganggap kandungan sebagai kod perenggan: 


Maafkan saya, tiada cara untuk mengosongkan inden ini, tetapi ia tidak menjejaskan kaedah lekukan biasa, atau kaedah lain yang tidak menggunakan teg templat
黄舟2017-06-24 09:45:31
Untuk memberi anda idea, kira aksara ruang putih di hadapan setiap baris, dapatkan nilai minimum, kemudian tekan nilai minimum ini untuk mengosongkannya
Tambah kod
document.querySelectorAll('template[type="markdown"]').forEach($template => {
var lines = $template.innerHTML.split(/\r\n|\n/)
var trimLen = lines.reduce((minLen, line) => {
var len = (/\S/.exec(line) || {index: 0}).index
if (len < minLen) { return len }
return minLen
}, Infinity)
if (trimLen > 0) {
lines = lines.map(line => line.slice(trimLen))
}
console.log(marked(lines.join('\n')))
})
仅有的幸福2017-06-24 09:45:31
document.querySelectorAll('template[type="markdown"]').forEach(($template) => {
let lines = $template.innerHTML.split('\n')
let linesNum = lines.length
if (linesNum > 0){
!!/^\s*$/.test(lines[0]) && lines.shift()
!!/^\s*$/.test(lines[linesNum-1]) && lines.pop()
}
let markdown = lines.map(line => line.substring(Math.min(...lines.map(line => line.match(/^\s*/)[0].length)))).join('\n')
$template.parentElement.innerHTML = marked(markdown)
})