- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

https://login.taobao.com/memb...
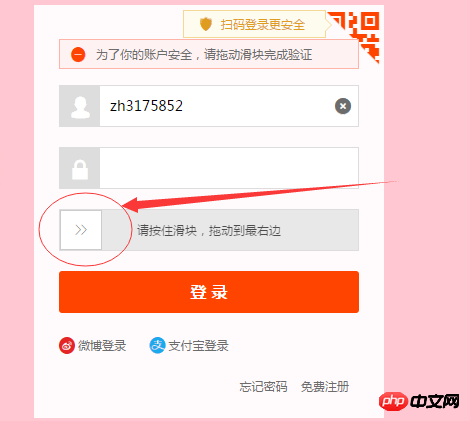
Selepas log masuk ke akaun Taobao anda dengan kata laluan yang salah beberapa kali, anda perlu menahan peluncur dan seretnya ke kanan (seperti yang ditunjukkan dalam gambar). Bagaimana untuk menggunakan js untuk melaksanakan "tahan gelangsar dan seretnya ke kiri dan kanan"?
PHP中文网2017-06-22 11:56:01
Gelangsar ini digunakan untuk mengesan robot Jika anda meluncurkannya terus dengan skrip, ia akan menilai anda sebagai robot.
Sebenarnya, intipatinya bukan untuk meminta anda meluncur ke atas, tetapi untuk mengesan sama ada tingkah laku tetikus anda sebelum menyeret, semasa menyeret, dan selepas menyeret adalah konsisten dengan ciri-ciri orang sebenar
学习ing2017-06-22 11:56:01
Terdapat kaedah createEvent() dalam js asli, yang boleh mencetuskan acara secara aktif. Contohnya:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="aaa" onclick="alert(1)"></p>
<script type="text/javascript">
var event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, true, document.defaultView, 0, 0, 0, 0, 0, false, false, false, false, 0 ,null);
aaa.dispatchEvent(event);
</script>
</body>
</html>
Anda boleh menukar klik kepada mousemove mengikut keperluan anda sendiri.
漂亮男人2017-06-22 11:56:01

Lihat gambar, bar skrol dimulakan dengan rentang, iaitu bahagian yang anda bulatkan, dan p digunakan untuk memaparkan kemajuan seretan.
Jika anda hanya bertanya tentang pengesahan mencapainya
Apabila menyeret rentang, kiri rentang dan lebar p.nc_1__bg berubah, kemudian cuba ubah suai kedua-dua gaya ini secara aktif, dan tetapkan nilai kepada 258px, dan kemudian Klik (atau tetikus turun, naik tetikus) rentang dan mendapati bahawa pengesahan boleh diselesaikan.
思路:修改style,然后触发span的click、mousedown、mouseup事件,因为不确定它具体是绑定在up还是down事件中(根据初步操作,应该是绑定在鼠标按下事件中),所以都触发一遍,至于click只是为了防漏.
代码:
修改样式:就是修改p的width和span的left为258px,这里略过。
js:$('#nc_1_wrapper #nc_1_n1z').click(); //触发单击事件
$('#nc_1_wrapper #nc_1_n1z').mousedown(); //触发鼠标按下事件
$('#nc_1_wrapper #nc_1_n1z').mouseup(); //触发鼠标弹起事件怪我咯2017-06-22 11:56:01
Malah, ia adalah simulasi menaikkan tetikus dan anda boleh menilai apabila ia datang