- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Keadaan biasa
Soalan
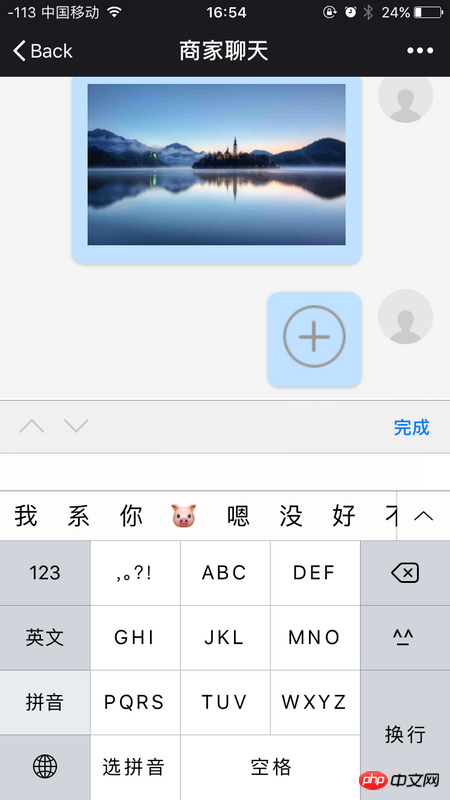
Setiap kali apabila telefon menukar apl atau tingkap, dan kemudian kembali ke halaman ini mengklik kotak input buat kali pertama, papan kekunci akan menyekat kotak input, dan hanya klik pertama akan menyekatnya.
Apakah yang menyebabkan ini?
Kemudian saya mendapati bahawa bar skrol halaman tidak menatal ke bawah pada masa ini, jadi saya mengikat acara pada kotak input apabila ia difokuskan
$('.input').on('focus', function () {
$(window).scrollTop(99999);});
Tetapi bar skrol halaman masih tidak menatal ke bawah, dan kotak input masih disekat oleh papan kekunci.
$(document)
$('body, html') 也试过了.
仅有的幸福2017-06-22 11:55:59
Pelayar Android tidak akan mengira semula ketinggian tetingkap seperti pelayar iOS selepas papan kekunci lembut muncul, jadi ketinggian tetingkap penyemak imbas Android apabila papan kekunci lembut muncul ialah "ketinggian papan kekunci lembut + (ketinggian tetingkap - ketinggian papan kekunci lembut)"; sebenarnya, pada masa ini, ketinggian yang munasabah mestilah ketinggian halaman + ketinggian papan kekunci pop timbul; penyelesaiannya adalah seperti berikut:
var winHeight = $(window).height(); //获取当前页面高度
$(window).resize(function() {
var thisHeight = $(this).height();
if (winHeight - thisHeight > 50) {
//当软键盘弹出,在这里面操作
//alert('aaa');
$('body').css('height', winHeight + 'px');
} else {
//alert('bbb');
//当软键盘收起,在此处操作
$('body').css('height', '100%');
}
}); 怪我咯2017-06-22 11:55:59
Jawapan yang betul di tingkat dua sebenarnya adalah isu keserasian pelayar