- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
vue-router 中怎么把父路由的参数传递到子路由上?
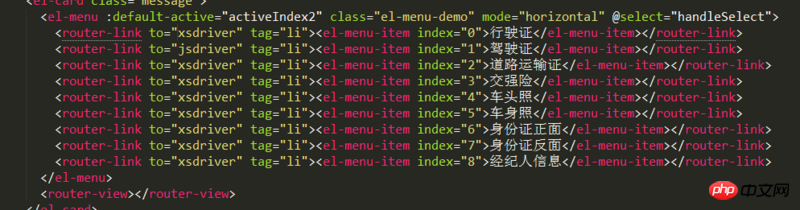
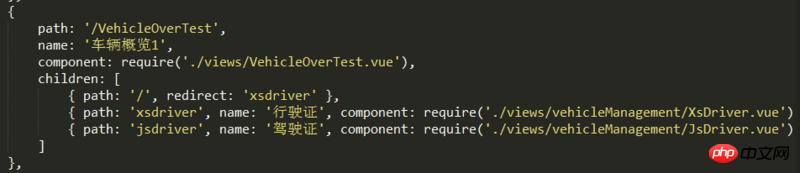
我的页面是用到了嵌套路由,刚进入页面的时候链接上带有两个参数,在页面内写了个单页应用,在点击不同nav melompat ke sub-halaman yang sepadan dalam halaman, sub-halaman perlu menggunakan parameter pada pautan halaman induk Bagaimana untuk mengkonfigurasi laluan supaya sub-laluan boleh mempunyai parameter laluan induk? Sila jawab


欧阳克2017-06-21 10:15:01
pautan-penghala
Jika ia tidak memenuhi keperluan anda, cari dalam dokumentasi
🎜Laluan bernama-->
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link> <router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
带查询参数,下面的结果为<router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link>Dengan parameter pertanyaan, hasil berikut ialah<router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link> /kod>