- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
<svg id="s1" width="800" height="500"></svg>
<script>
var frag=document.createDocumentFragment();
for(var i=0;i<30;i++){
var c=document.createElementNS("http://www.w3.org/2000/svg","circle");
c.setAttribute("r",rn(5,160));
c.setAttribute("cx",rn(0,800));
c.setAttribute("cy",rn(0,500));
c.setAttribute("fill",rc(0,256));
c.setAttribute("fill-opacity",Math.random());
frag.appendChild(c);
}
s1.appendChild(frag);
s1.onclick=function(e){
clearInterval(t);
var target= e.target;
if(target.nodeName=="circle"){
var r=target.getAttribute("r");
var o=target.getAttribute("fill-opacity");
var t=setInterval(function(){
r*=1.05;
o*=0.9;
target.setAttribute("r",r);
target.setAttribute("fill-opacity",o);
if(o<0.01){
clearInterval(t);
s1.removeChild(target);
}
},10);
}
}
function rn(min,max){
var n=Math.floor(Math.random()*(max-min)+min);
return n;
}
function rc(min,max){
var r=rn(min,max);
var g=rn(min,max);
var b=rn(min,max);
return `rgb(${r},${g},${b})`;
}
</script>
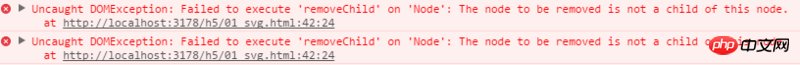
Seperti di atas, saya menggunakan vsg untuk menjana 30 bulatan secara rawak Saya berharap apabila saya mengklik pada setiap bulatan, bulatan akan menjadi lebih besar dan lebih telus sehingga ia dipadamkan dari pokok DOM Kod saya dapat merealisasikan fungsi ini secara perlahan-lahan , tetapi sekali klik dua kali dengan cepat, Ralat seperti yang ditunjukkan di bawah akan muncul: 
Saya rasa ada sesuatu yang salah dengan penulisan pemasa, tetapi saya tidak dapat menyelesaikannya sendiri saya baru di bahagian depan, asas JS saya terlalu lemah, saya minta senior saya mengajar saya O(∩_; ∩)O~
给我你的怀抱2017-06-21 10:14:14
if(o<0.01){
clearInterval(t);
if(s1.contains(target)){
s1.removeChild(target);
}
}
Tulis seperti ini, tentukan dahulu sama ada nod itu masih wujud, jika ia wujud, padamkannya, jika ia tidak wujud, ia tidak akan menjadi rmeovechild
Dunia ini sangat besar, saya ingin melihatnya
代言2017-06-21 10:14:14
Ia bukan masalah dengan pemasa itu sendiri
Apabila mengklik dua kali dengan cepat, bulatan yang dilukis oleh svg mempunyai dua pemasa ditetapkan untuk pelaksanaan Apabila pemasa pertama mencapai o<0.01, bulatan yang diklik telah dipadamkan.
Apabila pemasa kedua juga mencapai keadaan ini, apabila melakukan tindakan pemadaman, DOM mendapati bahawa objek yang perlu dipadamkan tidak wujud, jadi ralat yang anda lihat berlaku.
Penyelesaian adalah dengan menambah syarat penghakiman: jika pemasa telah ditetapkan untuk bulatan semasa, kod berikutnya tidak akan dilaksanakan.
s1.onclick=function(e){
clearInterval(t);
var target= e.target;
//判断是否已经设置过了定时器
if (target.getAttribute("interval") === "1") return;
//在元素上增加设置定时器的标记
target.setAttribute("interval", "1");
if(target.nodeName=="circle"){
var r=target.getAttribute("r");
var o=target.getAttribute("fill-opacity");
var t=setInterval(function(){
r*=1.05;
o*=0.9;
target.setAttribute("r",r);
target.setAttribute("fill-opacity",o);
if(o<0.01){
clearInterval(t);
s1.removeChild(target);
}
},10);
}
}