- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
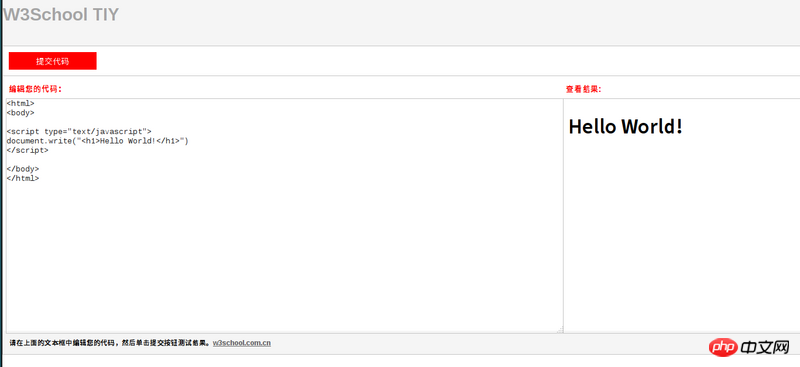
Saya ingin tahu, sebelah kiri adalah html + js, dan sebelah kanan dipaparkan Bagaimana untuk membuat halaman web sedemikian?
Apakah prinsipnya?

Saya memuat turun wp fiddle dan mendapati ia tidak boleh digunakan dalam versi wordpress saya yang terkini. Saya mahu melaksanakannya sendiri.
Apabila menyerahkan kod, fungsi submitTryit() dicetuskan Fungsi ini sangat mudah
function submitTryit()
{
var t=document.getElementById("TestCode").value;
t=t.replace(/=/gi,"w3equalsign");
t=t.replace(/script/gi,"w3scrw3ipttag");
document.getElementById("code").value=t;
document.getElementById("tryitform").action="v.asp";
validateForm();
document.getElementById("tryitform").submit();
}
function validateForm()
{
var code=document.getElementById("code").value;
if (code.length>5000)
{
document.getElementById("code").value="<h1>Error</h1>";
}
}世界只因有你2017-06-21 10:14:03
Di sebelah kiri adalah borang. Untuk menulis kod, hanya iframe,左边代码form的target设为右边iframe di sebelah kanan
ringa_lee2017-06-21 10:14:03
Sebelah kiri kanp#contenteditable,右边p.html(contenteditable.html()) okay?