- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
<audio src="res/bg.mp3" id="m1" controls loop></audio>
<input type="checkbox" id="bgm"/>:是否播放背景音乐
<script>
bgm.onchange=function(){
if(this.checked){
m1.volume=0;
m1.play();
var timer=setInterval(function(){
m1.volume+=0.1;
if(m1.volume>0.9){
clearInterval(timer);
}
},200);
}else{
var timer=setInterval(function(){
if(m1.volume>0){
m1.volume-=0.1;
}else{
clearInterval(timer);
m1.pause();
}
},200);
}
}
</script>Kod adalah seperti di atas Saya ingin membuat fungsi kecil mengklik kotak semak untuk merealisasikan fade-in dan fade-out dari muzik latar belakang boleh direalisasikan, tetapi apabila pudar, saya mahukannya berhenti secara automatik apabila kelantangan mencapai 0. Tetapi selepas volum saya bertukar kepada 0, bar kemajuan masih berjalan dan m1.pause() tidak berkuat kuasa. .
Saya benar-benar tidak faham, saya baru dalam bidang front-end, tolong beri saya tunjuk ajar π-π
巴扎黑2017-06-20 10:09:02
Soalan ini agak menarik, dan logik kod itu betul.
Perkara pertama yang anda perlu faham ialah: pengiraan nombor titik terapung dalam js tidak tepat, seperti: 0.2 + 0.1结果是0.30000000000000004.
Maka sebab langsung ialah ralat: Failed to set the 'volume' property on 'HTMLMediaElement': The volume provided (-1.77636e-16) is outside the range [0, 1].Ini bermakna volum hanya boleh diberikan nilai dalam julat [0, 1].
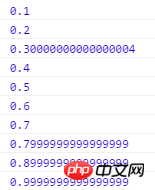
Apabila semakin pudar, tambahkan 0.1 setiap kali, dan nilai volum sebenar yang dicetak ialah:

Volume berkurangan sebanyak 0.1 setiap kali Penurunan sebenar akan menghasilkan jumlah yang sangat, sangat kecil pada akhirnya, tetapi ia masih lebih besar daripada 0:
.
Jadi ia masih akan dilaksanakanm1.volume-=0.1, menyebabkan volum ditetapkan kepada nombor negatif dan ralat di atas akan dilaporkan.
Penyelesaian telah pun diberikan oleh rakan sekelas. Anda juga boleh memberi perhatian kepada ES6 Number.EPILON, yang digunakan khas untuk menyelesaikan masalah ketepatan pengiraan.
扔个三星炸死你2017-06-20 10:09:02
Masalahnya terletak pada nilai volum Dalam spesifikasi HTML5, nilai volum tidak boleh kurang daripada 0, tetapi pengiraan dalam kod anda menjadikan nilai volum kurang daripada 0, jadi skrip tidak akan dilaksanakan kerana satu. kesilapan. Adalah disyorkan untuk menukarnya kepada
if(m1.volume>0.1){
m1.volume-=0.1;
}else{
clearInterval(timer);
m1.pause();
}Ini ialah rekod ralat:
Gagal menetapkan sifat 'volume' pada 'HTMLMediaElement': Kelantangan yang disediakan (1.1) berada di luar julat [0, 1]
Selain itu, kod tersebut gagal dalam ujian klik berterusan dan bunyi tidak mencapai maksimum Jika anda mengklik kotak semak sekali lagi, pepijat akan muncul.
天蓬老师2017-06-20 10:09:02
Tukar kepada ini:
var timer = null;
bgm.onchange=function(){
if(this.checked){
m1.volume=0;
m1.play();
clearInterval(timer);
timer=setInterval(function(){
m1.volume+=0.1;
if(m1.volume>0.9){
clearInterval(timer);
}
},200);
}else{
clearInterval(timer);
timer=setInterval(function(){
console.log(m1.volume)
if(m1.volume>0){
// m1.volume -= 0.1;这里会有精度问题,一直减0.1不是到从1到0
m1.volume = m1.volume-0.1<=0?0:m1.volume-0.1;
}else{
m1.pause();
clearInterval(timer);
}
},200);
}
}`