- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
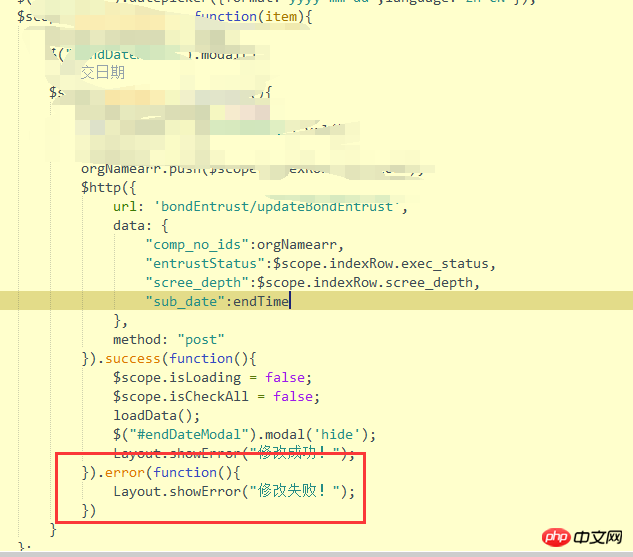
400 ralat dilaporkan di latar belakang Kaedah ralat yang saya tulis adalah untuk memaklumkan gesaan, tetapi tiada gesaan. . Apa yang sedang berlaku

学习ing2017-06-20 10:08:06
penggunaan $http sudut (.success, .error what happen?)
$http({
method: 'POST',
data: {test: 'test'}
url: '/someUrl'
}).then(function(response) {
// this callback will be called asynchronously
// when the response is available
}, function(response) {
// called asynchronously if an error occurs
// or server returns response with an error status.
});为情所困2017-06-20 10:08:06
Adakah ia kerana bahagian belakang tidak bertindak balas kepada hasil permintaan AJAX dan mengembalikan hasilnya dengan sewajarnya, dan bahagian hadapan tidak menerima nilai status?
曾经蜡笔没有小新2017-06-20 10:08:06
Ia dianggarkan serupa dengan reka bentuk fetch API 400 ialah pengembalian kod biasa Ia boleh dilaksanakan untuk menyelesaikan
滿天的星座2017-06-20 10:08:06
400 Permintaan Buruk
Pelayan tidak boleh atau tidak akan mengendalikan permintaan kerana ralat pelanggan yang jelas (cth., sintaks permintaan yang salah, saiz terlalu besar, mesej permintaan tidak sah atau permintaan yang dihalakan secara menipu).
Di atas dipetik dari Wikipedia
4** adalah mengenai ralat bahagian hadapan Anda harus menyemak sama ada parameter dan jenis yang dihantar sepadan dengan takrifan antara muka bahagian belakang, dan berhati-hati melihat bahagian yang menghantar permintaan
.