- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Selepas ajax dilaksanakan, ia melompat ke pemprosesan latar belakang, tetapi selepas diproses, ia melompat ke halaman lain.
ajax:
$(".get-code").click(function(){
var user_number=$("input[name=user_number]").val();
alert(user_number);
$.ajax({type : "post",
url : "user/validate",
dataType : "json",
data : {"phone" : user_number},
success : function(data) {
}
});
});Butang
<button class="get-code">测试</button>
Balik pentas
@ResponseBody
@RequestMapping("/validate")
public Object validate(HttpSession session,String phone){
Integer result1=(int)((Math.random()*9+1)*100000);
String str=Integer.toString(result1, 10);
String result= str; /*Sampler.samlerInfo(phone, null);*/
System.out.println("随机数为:"+result);
session.setAttribute("result", result+"");
return null;
}
Kawalan mempunyai output, menunjukkan bahawa ia telah masuk,
Pada akhirnya, ia melompat ke halaman lain
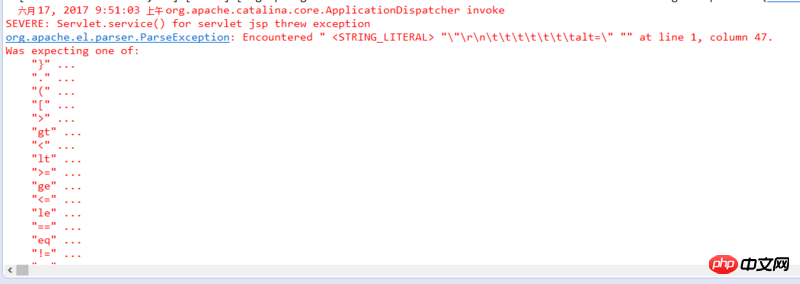
Konsol juga melaporkan ralat
代言2017-06-20 10:07:46
Selepas melihat ringkas, nombor rawak dalam latar belakang anda telah dicetak, menunjukkan bahawa lapisan Pengawal telah dilaksanakan. Memandangkan anda menggunakan @ResponseBody, mengapa tidak kembalikan nombor rawak anda, hasilnya Kedua, mengikut jawapan anda, ia melompat ke halaman lain selepas diproses. Soalan ini tidak sepatutnya melompat, kerana selepas berjaya meminta data back-end, anda harus mendapatkan data yang anda inginkan, iaitu, hasil kejayaan ajax. Malah, tiada apa yang dilaksanakan dalam kejayaan anda! Pemahaman peribadi^~^
phpcn_u15822017-06-20 10:07:46
Terima kasih atas jawapan anda Memandangkan ia adalah projek pengurusan SVN, rakan sekerja saya secara tidak sengaja memadamkan </borang> pada halaman yang sama semalam, yang menyebabkan masalah
我想大声告诉你2017-06-20 10:07:46
Mengapa anda meletakkan kod pengesahan yang dijana dalam sesi itu tidak cukup untuk mengembalikan data secara terus kepada kaedah ajax? Kaedah kejayaan dalam ajax akan menerima data pulangan.