- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan


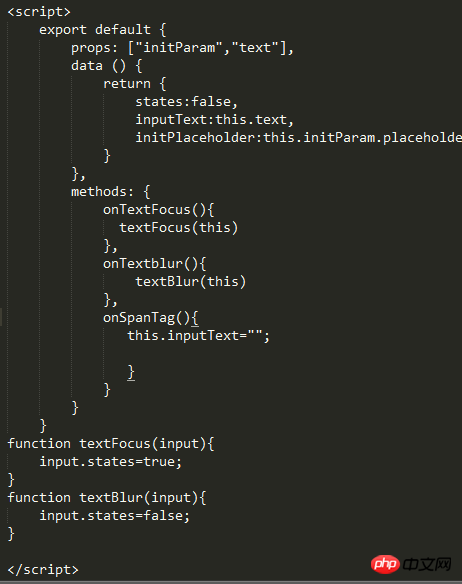
Seperti yang ditunjukkan dalam gambar: Klik butang padam untuk mengosongkan teks input Memandangkan input kehilangan fokus pada masa ini, butang jelas yang sepadan juga akan disembunyikan
Perlu diselesaikan: Apabila mengosongkan teks input, fokus masih dihidupkan. input, dan butang jelas masih dipaparkan
黄舟2017-06-17 09:19:03
.focus() boleh mengawal input dan fokus. Jika tiada paparan kandungan yang jelas, logik ini salah.
阿神2017-06-17 09:19:03
"Apabila mengosongkan teks input, fokus masih pada input, dan butang jelas masih dipaparkan. Selepas mengosongkan kandungan dalam fungsi onSpanTag, tetapkan fokus input secara manual dan kemudian tetapkan butang kosongkan paparan:
document.querySelector("#input").focus();
this.states = true;