- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya telah mempelajari program mini baru-baru ini dan baru belajar wx.request Saya menggunakan php+mysql untuk mengeluarkan sekeping format data json, pautan: http://www.likeyunba.com/tmp/...
Saya mahu memaparkan data ini pada halaman program mini.
index.wxml
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{post.id}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
<text class="user-motto">{{post.title}}</text>
<image class="userinfo-avatar" src="{{post.imgurl}}" background-size="cover"></image>
<text class="user-motto">{{post.url}}</text>
<text class="user-motto">{{post.int}}</text>
</view>
</view>index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {},
post:[]
},
//事件处理函数
bindViewTap: function() {
var that = this;
wx.request({
url: 'http://www.likeyunba.com/tmp/json.php',
method:'GET',
success: function(res){
console.log(res);
that.setData({
post:res.data[0]
})
},
fail: function(res) {
console.log("--fail--")
}
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
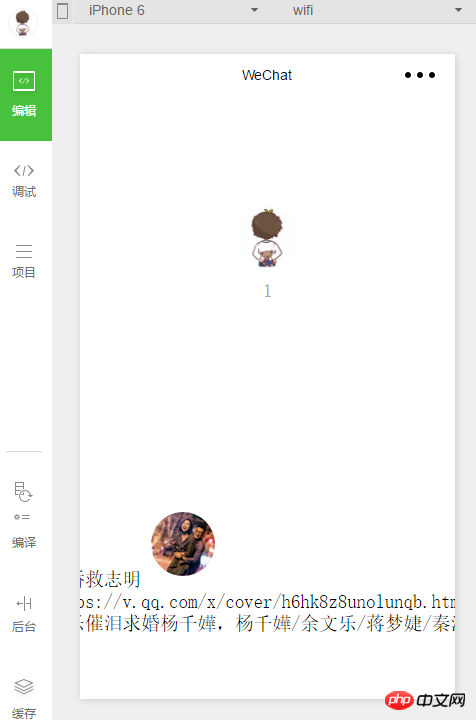
Apabila halaman dimuat semula, avatar WeChat saya akan dipaparkan Mengklik pada avatar WeChat akan menghasilkan output data format json oleh PHP. 
Tetapi http://www.likeyunba.com/tmp/ saya... mempunyai dua keping data, tetapi hanya satu yang dipaparkan pada halaman Adakah terdapat sebarang cara untuk memaparkan semua data? Dan apabila saya memasukkan data baharu ke dalam pangkalan data, halaman program mini juga memaparkan data terkini.
大家讲道理2017-06-16 09:20:41
Terdapat dua keping data json Anda mesti menggunakan wx:for.
Anda boleh melihat dokumentasi rasmi tentang cara menggunakan wx:for.
Jika tidak, lihat sahaja demo program kecil yang saya buat: https://github.com/lin-xin/wx...
Biasai contoh ini, dan program kecil anda pada dasarnya akan menjadi sangat bagus