- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
var label = 2
var obj={
label:1
a:function(){
console.log(this.label);
}
}
obj.a(); //1
var b = obj.a
b(); //2
Kenapa b kehilangan objek asal ini?
================Tambahan: Bagaimana untuk memahami bahawa fungsi bersarang ini menghala ke tetingkap? ==========================
Jika kita menyebut fungsi ini, ia ditentukan oleh persekitaran pelaksanaan semasa ia berjalan Contohnya, di sini ialah obj.a(). persekitaran b() ialah tetingkap, jadi ini menunjuk ke tetingkap;
Kemudian fungsi bersarang ini menunjuk ke tetingkap Selain daripada mengatakan "ini ditetapkan oleh spesifikasi sintaks JS", bagaimana kita boleh memahaminya dari prinsip pelaksanaan JS?
var label = "windowC"
function showThis(){
var label = "innerC"
function innerFun(){
console.log(this.label)
}
innerFun()
}
showThis(); //windowC
黄舟2017-06-15 09:25:03
Untuk memahami perkara ini, anda mesti memahami konteks pelaksanaan
Adalah disyorkan untuk membaca http://www.jianshu.com/p/d647...
PHP中文网2017-06-15 09:25:03
var b=obj.a; adalah bersamaan dengan var b=function(){console.log(this.label)};
给我你的怀抱2017-06-15 09:25:03
B yang anda isytiharkan sebenarnya bersamaan dengan window.b, jadi tidak salah untuk mencetak 2. Adalah penting untuk memahami perkara ini
Semasa pelaksanaan obj.a, ini dalam mata ke obj,
dan b() bersamaan dengan window.b(), dan ini menghala ke tetingkap
欧阳克2017-06-15 09:25:03
Saya telah membaca buku mengenai Elevation 3 baru-baru ini, ia sepatutnya dapat membantu poster asal.
Pertama sekali, konsep skop perlu dijelaskan.
obj.1()//1, dalam blok ini, skop ini dalam functon dalam a adalah terhad kepada objek obj, jadi nilai label ini ialah label atribut yang anda takrifkan dalam nilai objek obj, nilai ini ialah 1.
Dalam baris seterusnya, anda var pembolehubah b Ambil perhatian bahawa pembolehubah b anda ditakrifkan dalam skop global (tetingkap) Kemudian, anda menetapkan kaedah obj.a kepada b. Seterusnya, (ketuk papan hitam, inilah perkara penting), anda melaksanakan b dalam persekitaran skop global (tetingkap), dan titik ini perlu ditentukan mengikut persekitaran pelaksanaan, jadi label global persekitaran skop Nilai berubah kepada 2 yang anda tulis dalam baris pertama.
Jika anda masih tidak tahu bagaimana untuk meneruskan perbincangan, ini berdasarkan pemahaman peribadi saya
PHP中文网2017-06-15 09:25:03
ini berubah mengikut persekitaran pelaksanaan fungsi Jika anda ingin mendapatkan arus ini kemudian, anda boleh menyimpannya dahulu dalam pembolehubah atau gunakan apply/call/bind untuk mengikat ini
. a:function(){
let that = this;
console.log(that.label);
}
//或者在调用的时候使用bind
let b = obj.a
b.bind(a)() //1淡淡烟草味2017-06-15 09:25:03
Nilai
obj.a hanya menyimpan alamat kaedah yang diwakilinya. Apabila var b = obj.a时,b变量存放的也是该方法的地址;
而另一方面,全局声明的变量,是window的属性,故window.b == b是成立的;
调用b()时,就相当于window.b()一样。再跟obj.a()dibandingkan, anda akan faham
Sudah tentu, ia menunjuk ke tetingkap objek global. Tidak mengapa untuk memberinya suka
大家讲道理2017-06-15 09:25:03
Selepas membaca jawapan semua orang dan menambah pemahaman saya sendiri, saya bertanya dan menjawab sendiri:
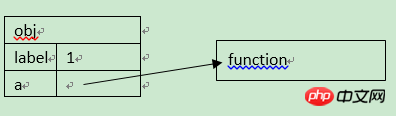
Saya memahaminya berdasarkan status penyimpanan obj dalam ingatan Saya juga mengalami kekeliruan di sini pada mulanya:
var obj={
label:1
a:function(){
console.log(this.label);
}
}Dalam obj, label dan 1 kedua-duanya disimpan dalam obj, a disimpan dalam obj sebagai pembolehubah, entiti fungsi yang sepadan dengan a disimpan di luar obj dan obj hanya menyimpan penunjuk. Oleh itu, this of obj.a() menunjuk kepada a bukan kerana fungsi entiti wujud di dalamnya, tetapi kerana fungsi entiti terpencil berada dalam persekitaran pelaksanaan obj apabila ia dipanggil Begitu juga, ini bagi mata b(). ke tetingkap, juga Kerana apabila fungsi entiti terpencil dipanggil, ia berada dalam persekitaran pelaksanaan tetingkap

迷茫2017-06-15 09:25:03
Hanya melihat kesimpulannya ialah titik ini di dalam fungsi ditentukan oleh kaedah panggilannya: jika fungsi itu dimiliki oleh objek, ini menunjuk ke objek jika fungsi dipanggil secara bebas, ini menunjukkan kepada tidak ditentukan, dan bukan -mod ketat menunjuk ke objek global.