- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p @click="add">{{a}}</p>
</p>
<script>
new Vue({
el: '#app',
data: {
a:[]
},
methods:{
add:function(){
console.log(this.a);
this.a.push(1);
console.log(this.a);
}
}
})
</script>
</body>
</html>"
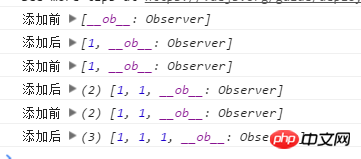
![图片描述][1]
高洛峰2017-06-15 09:24:41
Ini ialah ciri kawalan nyahpepijat Apa yang dikeluarkan oleh console.log bukan petikan objek. Anda boleh mencubanya di konsol
曾经蜡笔没有小新2017-06-15 09:24:41
Pemahaman saya ialah a ini adalah tatasusunan seperti objek, ia mengakses alamat memori untuk dilihat.
Sebab saya sering menggunakan krom di tempat kerja console.logApabila objek diklik dalam penyahpepijat, kandungan di dalamnya pada asasnya sama, tetapi pada permukaan dapat dilihat bahawa keputusan sebelum dan selepas adalah berbeza
Namun, jika anda memecahkannya titik dan nyahpepijat, anda akan mendapati bahawa sebelum perubahan, dan Ia berbeza selepas itu.
Gambar di atas

習慣沉默2017-06-15 09:24:41
Ia tidak sama, saya hanya menyalin kod anda secara terus, dan ia masih sama selepas menjalankannya~
Selepas menambah, a jelas satu lagi

天蓬老师2017-06-15 09:24:41
Berikut ialah penyelesaian yang mudah dan menyeronokkan:
console.log(JSON.stringify(data, null, 2))
Itu sahaja.