- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya menghadapi masalah dalam projek, dan kini saya mencipta tiga fail untuk mewakilinya.
Terdapat fail pembina calc.js
// Calc.js
function Calc (){
this.a = 1;
this.b = 2;
}
Calc.prototype.setA = function(argument){
this.a = argument;
};
Calc.prototype.setB = function(argument){
this.b = argument;
};
Calc.prototype.calc = function(){
console.log(this.a, this.b);
return this.a * this.b;
};
module.exports = Calc;Terdapat fail komponen calc.vue
<!-- calc.vue -->
<template>
<p id="calc">
<input type="text" v-model='a' />
<input type="text" v-model='b' />
<span>{{c}}</span>
</p>
</template>
<script>
import Calc from '../../static/js/calc.js'
let calc = new Calc();
export default {
name: 'calc',
data(){
return {
a: 1,
b: 2,
c: 4,
}
},
created(){
this.c = calc.calc();
},
watch: {
a(newV){
calc.setA(newV);
this.c = calc.calc();
},
b(newV){
calc.setB(newV);
this.c = calc.calc();
}
}
}
</script>Yang terakhir ialah fail utama, merujuk 2 komponen calc.vue
<template>
<p id="app">
<calc /> // 第一个
<hr>
<calc /> // 第二个
</p>
</template>
<script>
import calc from './components/calc.vue'
export default {
name: 'app',
components: {
calc
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
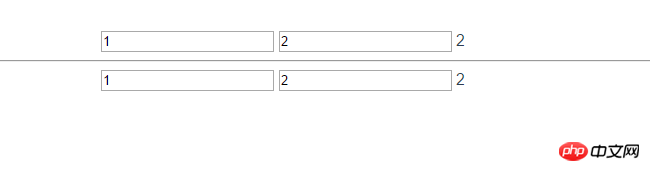
Antaramuka adalah seperti berikut

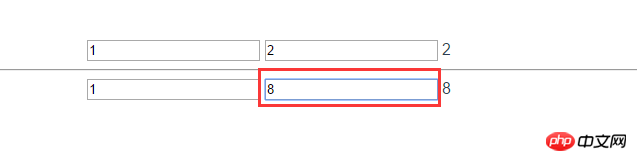
Saya menukar b komponen calc.vue kedua kepada 8

Kemudian tukar a komponen calc.vue pertama kepada 10

Masalah utama sekarang ialah saya mula-mula mengubah suai b komponen kedua, dan kemudian mengubah suai a komponen pertama, dan hasilnya menjadi 80
Terdapat 2 komponen tetapi 2 kejadian calc.js tidak dijana Mengapa? Bagaimana untuk menyelesaikan