- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
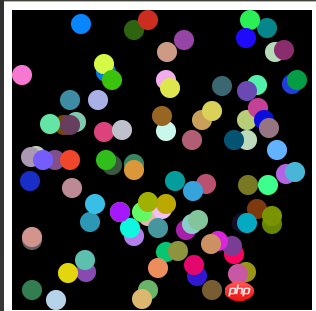
Soalan: Apabila melukis berbilang bola di atas kanvas, bagaimana saya boleh membuat imej latar belakang setiap bola berbeza?
Apa yang saya lakukan sekarang ialah menjadikan setiap bola berwarna berbeza, dan saya mahu mengisinya dengan gambar.
Sebahagian daripada kod:
`cxt.fillStyle = ballArray[i].color;
// var pat=cxt.createPattern(img,"no-repeat");
// cxt.fillStyle = pat;
cxt.arc(ballArray[i].x, ballArray[i].y, ballArray[i].r, 0, Math.PI * 2, true);
cxt.closePath();
cxt.fill();`Kesan semasa: 
高洛峰2017-06-14 10:56:28
Anda menukar pautan dalam teg img, kemudian salin dan tampal kod ke ujian tempatan anda. Tetapi sejujurnya, menggunakan jubin latar belakang untuk mencapai lukisan adalah sangat sukar untuk dikawal.
Satu lagi cadangan yang saya berikan kepada anda ialah gunakan drawImage untuk melukisnya dahulu, dan kemudian gunakan globalCompositeOperation untuk memintas bulatan.
<img src="AN_1.png"><br/>
<canvas id="canvas" width="300" height="300" style="background:#000;"></canvas>
<script type="text/javascript">
var cv = document.getElementById('canvas'),
cxt = cv.getContext('2d'),
img = document.querySelector("img");
var pt = cxt.createPattern(img,"repeat");
cxt.fillStyle = pt;
cxt.save();
cxt.arc(canvas.width/2,canvas.height/2,100,0,Math.PI * 2, true);
cxt.fill();
cxt.restore();
</script>代言2017-06-14 10:56:28
grd.addColorStop(0,"#eee");
grd.addColorStop(1,ballArray[i].color);
cxt.fillStyle=grd;
cxt.arc(ballArray[i].x, ballArray[i].y, ballArray[i].r, 0, Math.PI * 2, true);Ditulis secara gradient begini... kesannya hampir sama walaupun hodoh. .

Kemas kini...
女神的闺蜜爱上我2017-06-14 10:56:28
Rasanya kod anda yang dikomen keluar hanyalah begitu
// var pat=cxt.createPattern(img,"no-repeat");
// cxt.fillStyle = pat;
Ini adalah demo yang ditulis oleh saya, tetapi keserasian belum diuji
https://codepen.io/jackpan/pe...