- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Klik pada li untuk mendapatkan nilai html li yang sedang diklik;
<body>
<p id="page">
<ul>
<li v-on:click="aa(this)" v-for="item in items">{{item}}</li>
</ul>
</p>
<script type="text/javascript">
new Vue({
el: '#page',
data: {
items:[11,22,33,44]
},
methods:{
aa:function(obj){
console.log(obj); //打印出来的是 window对象?
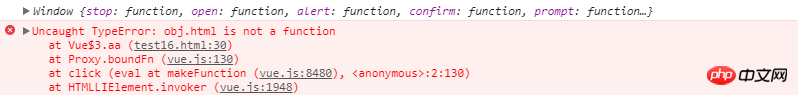
alert(obj.html()); //找不到点击的值;
}
}
})
</script>
</body>Ini yang diluluskan selepas mengklik li dicetak sebagai objek tetingkap, bukan objek li, jadi objek itu tidak dapat ditemui bagaimana untuk menghantar objek li semasa ke js?

高洛峰2017-06-14 10:56:14
Baca dokumentasi dengan teliti...jangan membuat andaian tentang penggunaan yang tidak dapat dijelaskan ini.
Apabila acara sebaris perlu mengakses objek acara asal, cuma tambahkan $event parameter padanya. Seperti ini:
<li v-on:click="aa($event)" v-for="item in items">{{item}}</li>Anda perlu mendapatkan arusli标签的对象,读取事件对象下的currentTarget属性就行了,即event.currentTarget.
女神的闺蜜爱上我2017-06-14 10:56:14
<li @click="aa(item)" v-for="item in items">{{item}}</li>aa(item) {
console.log(item) // 当前li的内容
}ringa_lee2017-06-14 10:56:14
Tambahkan atribut ref pada li dan kemudian dapatkan nod dom melalui ini.$refs dalam kaedah
typecho2017-06-14 10:56:14
Ujian mungkin:
<li @click="aa($event)" v-for="item in items">{{item}}</li> methods:{
aa:function(event){
console.log(event.target.innerHTML);
}
}