- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
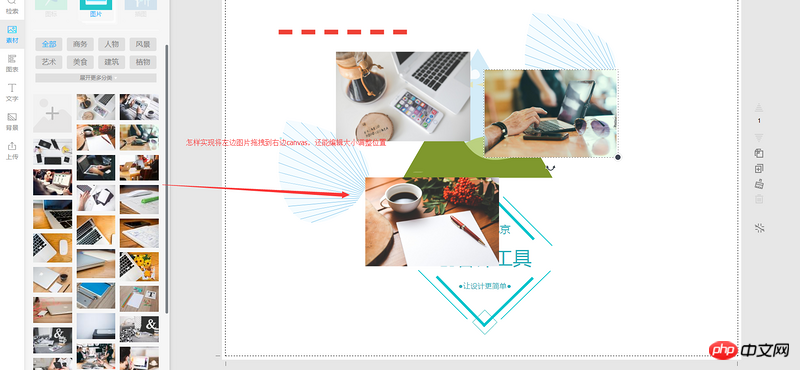
 Bolehkah sesiapa membantu saya untuk melihat kesan ini Anda boleh menyeret gambar di sebelah kanan ke dalam kanvas dan menyuntingnya. Bolehkah anda memberitahu saya secara terperinci?
Bolehkah sesiapa membantu saya untuk melihat kesan ini Anda boleh menyeret gambar di sebelah kanan ke dalam kanvas dan menyuntingnya. Bolehkah anda memberitahu saya secara terperinci?
大家讲道理2017-06-14 10:54:41
Seret masuk dan lihat API seret dan lepas
Berkenaan mengedit gambar, saya melihat laman web ini dan mendapati apa yang dipanggil "kanvas" bukan kanvas, tetapi lapisan p biasa. Malah, ia hampir sama dengan editor imej mudah yang saya laksanakan sendiri. Ideanya ialah:
Sasaran operasi adalah gambar (img)
Setiap operasi perlu direkodkan, seperti zum masuk, berputar, dll.
Jika anda ingin mengeluarkan gambar, hanya hidupkan semua img di atas mengikut urutan, lukiskannya di atas kanvas, dan kemudian anda boleh menyimpan gambar itu
Jika anda mengeluarkan HTML, cuma petakan setiap operasi semua img di atas kepada gaya CSS
天蓬老师2017-06-14 10:54:41
Untuk seret dan lepas, anda menggunakan API seret dan lepas, yang mempunyai pemprosesan peristiwa untuk objek sasaran dan objek sumber, tetapi saya tidak faham apa yang anda maksudkan dengan mengedit