- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
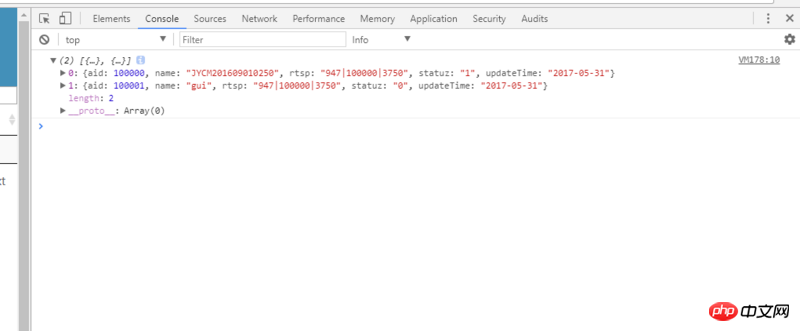
Saya telah meminta data json di latar belakang, seperti berikut`
[{"aid":100000,"name":"JYCM201609010250","rtsp":"947|100000|3750","statuz":"1","updateTime":"2017-05-31"},{"aid":100001,"name":"gui","rtsp":"947|100000|3750","statuz":"0","updateTime":"2017-05-31"}]Berikut ialah kod js saya
<script>
$(document).ready(function () {
$('#table_id_example').DataTable({
"iDisplayLength": 10,
"bLengthChange": false,
"ajax": {
"url": "/media",
"dataType": "json",
"success": function (json) {
console.log(json)
}
},
"columns": [
{
"data": 'aid'
},
{
"data": 'name'
},
{
"data": 'rtsp'
},
{
"data": 'statuz'
},
{
"data": 'updateTime'
}
]
});
});
</script>Kod belakang
@Autowired
private MediaImpl media;
@ResponseBody
@RequestMapping(value = "/media",method = RequestMethod.GET)
public List<Media> MediaAll(){
System.out.println("------------------------------------------------------");
return media.findAll();
}kod html
<link rel="stylesheet" href="/css/jquery.dataTables.css" th:href="@{css/jquery.dataTables.css}"/>
<script type="text/javascript" src="/js/jquery.min.js" th:src="@{/js/jquery.min.js}"></script>
<script type="text/javascript" src="/js/jquery.dataTables.js" th:src="@{js/jquery.dataTables.js}"></script>
<body>
<table id="table_id_example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>媒资ID</th>
<th>媒资名称</th>
<th>播放串</th>
<th>状态</th>
<th>更新时间</th>
</tr>
</thead>
<!-- <tbody>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 1</td>
<td>Row 1 Data 1</td>
<td>Row 1 Data 1</td>
<td>Row 1 Data 1</td>
</tr>
</tbody>-->
</table>
</body>
Tiada ralat dilaporkan di bahagian hadapan dan belakang, tetapi data tidak boleh dipaparkan. Bolehkah saya bertanya jika ada konfigurasi yang hilang atau ralat penulisan?
三叔2017-06-14 10:54:16
Selepas menggunakan pemalam ini, anda juga perlu menambah penerangan datasrc, tempat untuk mendapatkan semula data selepas pemerolehan berjaya.
(Pembetulan, ia mungkin bukan sebab untuk datasrc, tetapi nampaknya ia tidak ditambah)
Ini adalah kod yang saya gunakan, lihat jika ia boleh memberi anda sedikit inspirasi:
`
$.ajax({
type:'GET',
***
/*省略某些代码*/
***
success:function(result){
/*声明一个空对象*/
var returnData = {};
returnData.data = result.rows //数据来源
callback(returnData) //此步不能省略,最重要的就是调用callback
}
})
`
迷茫2017-06-14 10:54:16
Laman web rasmi mempunyai keperluan ini untuk data json yang diperoleh
Secara lalai DataTables akan mencari data sifat (atau aaData untuk keserasian dengan DataTables 1.9-) apabila mendapatkan data daripada sumber Ajax atau untuk pemprosesan sebelah pelayan
Maksudnya, tatasusunan anda yang mengandungi setiap data harus diletakkan dalam atribut data, jadi ia sepatutnya baik
{"data":[{"aid":100000,"name":"JYCM201609010250","rtsp":"947|100000|3750","statuz":"1","updateTime":"2017-05-31"},{"aid":100001,"name":"gui","rtsp":"947|100000|3750","statuz":"0","updateTime":"2017-05-31"}]}
Data pada tahap yang sama juga boleh mengandungi parameter lain seperti jumlah bilangan penyertaan