- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

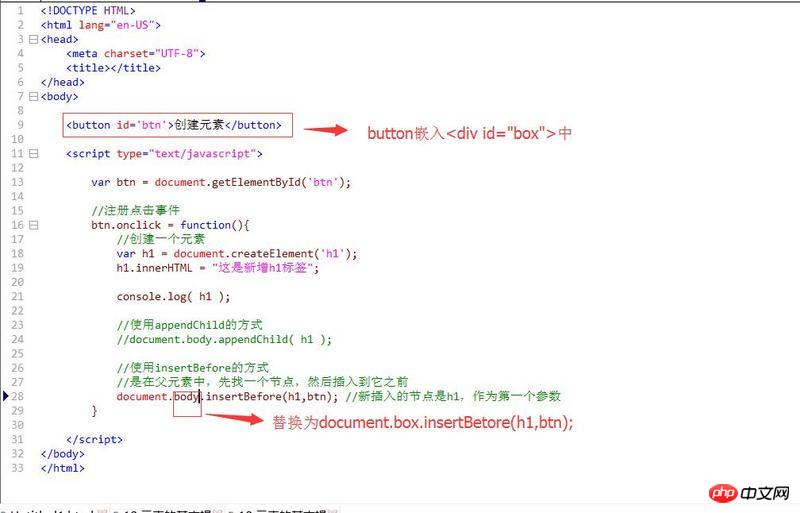
Kod sebelum pengubahsuaian
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id='btn'>创建元素</button>
<script type="text/javascript">
var btn = document.getElementById('btn');
//注册点击事件
btn.onclick = function(){
//创建一个元素
var h1 = document.createElement('h1');
h1.innerHTML = "这是新增h1标签";
console.log( h1 );
//使用appendChild的方式
//document.body.appendChild( h1 );
//使用insertBefore的方式
//是在父元素中,先找一个节点,然后插入到它之前
document.body.insertBefore(h1,btn); //新插入的节点是h1,作为第一个参数
}
</script>
</body>
</html>Kod diubah suai
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="box">
<button id='btn'>创建元素</button>
</p>
<script type="text/javascript">
var btn = document.getElementById('btn');
//注册点击事件
btn.onclick = function(){
//创建一个元素
var h1 = document.createElement('h1');
var box = document.createElement('box');
h1.innerHTML = "这是新增h1标签";
console.log( h1 );
//使用appendChild的方式
//document.body.appendChild( h1 );
//使用insertBefore的方式
//是在父元素中,先找一个节点,然后插入到它之前
document.box.insertBefore(h1,btn); //新插入的节点是h1,作为第一个参数
}
</script>
</body>
</html>Selepas pengubahsuaian, elemen tidak boleh ditambah. Apa masalahnya. Penambahan sebelumnya mempunyai badan sebagai elemen induk dan digunakan terus tanpa melepasinya. Saya telah bersarang p dan memperoleh unsur-unsur terlebih dahulu. Tetapi masih tidak boleh memasukkan elemen baru
漂亮男人2017-06-14 10:54:13
Kotak yang anda buat tiada dalam dokumen Di manakah anda harus memasukkannya
某草草2017-06-14 10:54:13
1. createElement hanya boleh membuat label Box tidak dianggap sebagai label, bukan? Gantikan var box = document.createElement('box'); dengan var box = document.createElement('p');
2 Teg ini hanya wujud dalam Body, anda tidak boleh mendapatkannya secara langsung melalui document.box,
Anda ada lakukannya sebelum Apa yang ditulis ialah var box=document.createElement('box');
document.box Bukankah itu bersamaan dengan document.document.createElement('box')?
Tambahkan nama kelas dahulu untuk mendapatkannya