- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
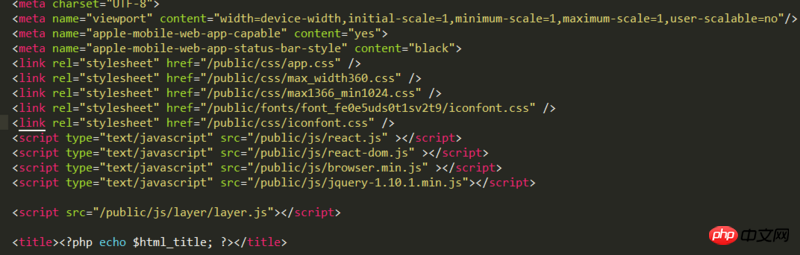
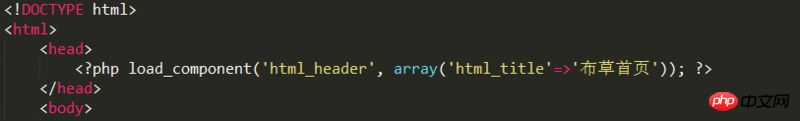
Kini terdapat keperluan untuk mengeluarkan sumber pengepala seperti css dan js Kini ia diperkenalkan menggunakan templat php seperti yang ditunjukkan di bawah
html_header.php

index.html

Malah, sumber dalam php tidak lengkap, dan sumber yang diperlukan oleh setiap halaman juga berbeza, dan terdapat beberapa persamaan yang perlu diekstrak.
Idea semasa ialah menggunakan require.js untuk memperkenalkan modul biasa melalui main.js, dan modul peribadi setiap halaman boleh diimport sekarang
Saya menyemak penggunaan require dalam talian dan mendapatinya dalam main.js
require([. "jq", "react","vue"],function(a,b,c) {some code...})
Perkenalkan modul dalam tatasusunan, masukkan parameter yang sepadan dalam panggilan balik dan mula menulis kod . Tetapi adakah ini bermakna semua kod ditulis dalam main.js?
Sekarang banyak kod ditulis terus pada halaman saya hanya ingin memperkenalkan modul, seperti memperkenalkan JQ dan kemudian $(document).ready(function() {})
Menurut pendapat ketua, sebaiknya muatkan atas permintaan, seperti mengangkat tajuk, sama seperti fail php di atas, menulis css.js biasa dahulu, dan kemudian menerima parameter Setiap halaman boleh mentakrifkan parameter sumber yang diperlukan. Tolong beri saya nasihat. Saya benar-benar tidak tahu cara melakukannya
習慣沉默2017-06-12 09:34:34
Seni bina tersuai yang dibangunkan? Fungsi pemuatan PHP atas permintaan ini dilaksanakan dalam CMS biasa, seperti drupal dan joomla. Hanya tambahkan apa sahaja yang anda perlukan pada PHP, dan kemudian PHP akan bergabung dan memampatkan JS yang digunakan pada halaman, jadi kapasiti muat turun akan menjadi lebih kecil. Contohnya, drupal7 memuatkan JS melalui kod berikut:
drupal_add_js('misc/collapse.js');Apabila menggunakan require.js, anda benar-benar perlu menulis semua JS yang perlu dimuatkan dalam main.js Jika anda ingin memuatkan JS yang berbeza pada setiap halaman, maka hanya gunakan PHP untuk menjana main.js. requireJS juga digunakan pada magento2 Ia mempunyai mekanisme tersendiri untuk menjana konfigurasi requirejs, supaya setiap halaman boleh dimuatkan atas permintaan. Walau bagaimanapun, jika terdapat banyak fail JS, adalah lebih baik untuk menggabungkan kesemuanya dan memampatkannya. Jika tidak, masa pemuatan mungkin terjejas dan CDN mesti digunakan untuk mengurangkannya.
学习ing2017-06-12 09:34:34
requireJS kini menyokong pemuatan atas permintaan
require(["xxxx"], function(xxx){
var $= require("jquery");
$(document).ready(function() {})})