- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
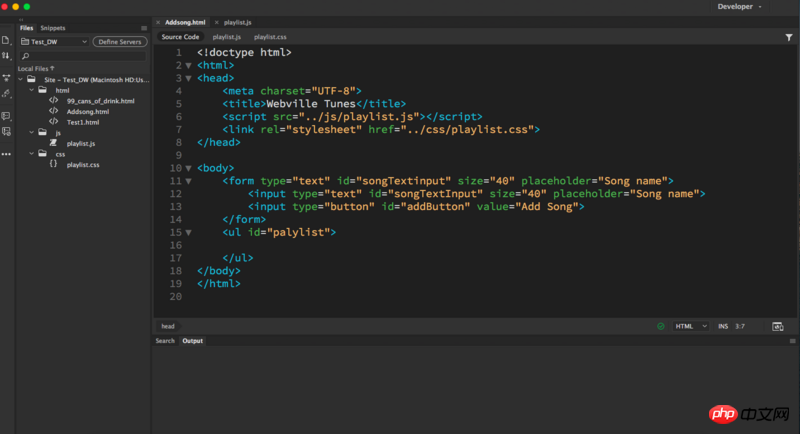
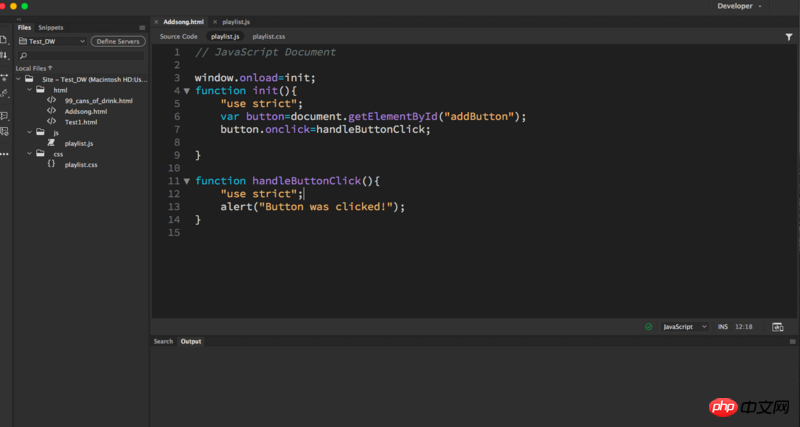
Saya baru mula belajar JavaScript baru-baru ini, dan alat yang saya gunakan ialah Adobe Dreamweaver CC 2017. Selepas saya selesai menulis fail HTML, saya ingin memaut ke fail JavaScript, tetapi fail JavaScript tidak berfungsi. Saya tidak tahu sama ada ia masalah dengan perisian atau sesuatu yang salah dengan kod saya. Selepas menyemak beberapa kali, sepatutnya tiada laluan untuk memautkan fail JavaScript, yang boleh dilihat dalam gambar.
Kod HTML dan kod JavaScript saya adalah seperti berikut:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Webville Tunes</title>
<script src="../js/playlist.js"></script>
<link rel="stylesheet" href="../css/playlist.css">
</head>
<body>
<form type="text" id="songTextinput" size="40" placeholder="Song name">
<input type="text" id="songTextInput" size="40" placeholder="Song name">
<input type="button" id="addButton" value="Add Song">
</form>
<ul id="palylist">
</ul>
</body>
</html>window.onload=init;
function init(){
"use strict";
var button=document.getElementById("addButton");
button.onclick=handleButtonClick;
}
function handleButtonClick(){
"use strict";
alert("Button was clicked!");
}

Saya harap semua senior akan memberi saya nasihat, saya sangat bersyukur!
学习ing2017-06-12 09:34:13
Terima kasih atas jemputan yang saya ingin tahu ialah sama ada fail js anda berguna atau tidak Untuk menyemak sama ada js dimuatkan dengan betul, buka firebug dan semak sama ada js yang anda cari dimuatkan dengan betul dengan betul, 404 akan dilaporkan Jika Ia memang dimuatkan, kemudian nyahpepijat js ini untuk melihat jika terdapat sebarang masalah. Kod js yang anda tulis harus berfungsi jika anda meletakkannya terus ke dalam halaman Jika ia tidak berfungsi, mungkin terdapat sesuatu yang salah dengan laluan pemuatan.
滿天的星座2017-06-12 09:34:13
Pertama sekali, lepaskan Dreamweaver Kedua, pilih webstrom, sublimeText atau apa sahaja.
扔个三星炸死你2017-06-12 09:34:13
Tolong jangan tulis seperti ini Hanya alih keluar window.onload, letakkan rujukan skrip di hujung badan dan panggil init terus. .
给我你的怀抱2017-06-12 09:34:13
Tiada masalah jika bahagian js ditambah ke halaman web, maka anda perlu menyemak untuk mengesahkan