- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
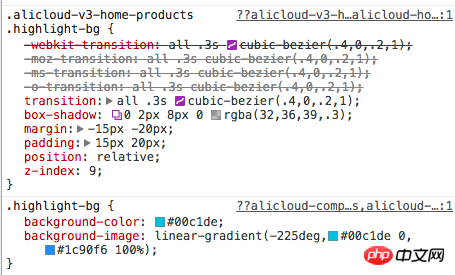
Berikut ialah pautan ke laman web Alibaba Cloud Terdapat tempat yang pantas di dalamnya. Tidak dapat melihatnya dalam css: 
Alamat pautan laman web
扔个三星炸死你2017-06-12 09:34:10
 Selepas melayang, tambah kelas highlight-bg Kesan peralihan (peralihan) ditakrifkan dalam CSS yang sepadan dengan kelas ini Kesan peralihan hanya margin peralihan:-15px -20px; , satu positif dan satu negatif, kesannya ialah kawasan keseluruhan menjadi lebih besar, tetapi kawasan kandungan kekal tidak berubah, jadi kita melihat kesan pembesaran. Tetapi keadaan sebenar ialah ia bukan sahaja diperbesarkan, tetapi keseluruhan kandungan juga dinaikkan. sedang diproses. , pemprosesan kawasan separuh atas ialah: rendahkan ketinggian, dan kurangkan bahagian atas padding ikon, jadi perasaan keseluruhan dialihkan ke atas
Selepas melayang, tambah kelas highlight-bg Kesan peralihan (peralihan) ditakrifkan dalam CSS yang sepadan dengan kelas ini Kesan peralihan hanya margin peralihan:-15px -20px; , satu positif dan satu negatif, kesannya ialah kawasan keseluruhan menjadi lebih besar, tetapi kawasan kandungan kekal tidak berubah, jadi kita melihat kesan pembesaran. Tetapi keadaan sebenar ialah ia bukan sahaja diperbesarkan, tetapi keseluruhan kandungan juga dinaikkan. sedang diproses. , pemprosesan kawasan separuh atas ialah: rendahkan ketinggian, dan kurangkan bahagian atas padding ikon, jadi perasaan keseluruhan dialihkan ke atas
ringa_lee2017-06-12 09:34:10
Cari .navbar-fixed-dropdown-menu .tab-menu dalam gaya, anda sepatutnya dapat mencari apa yang anda perlukan
过去多啦不再A梦2017-06-12 09:34:10
Saya tidak menjumpai halaman ini, tetapi terdapat cara yang sangat mudah untuk melaksanakannya: Sebagai contoh, berikut adalah 4 gambar "ketinggian" sebenarnya sama, tetapi bahagian atas gambar pertama, ke-3 dan ke-4 mempunyai. warna yang sama dengan latar belakang, jadi secara visual ia adalah sama. Fikirkan ia lebih pendek daripada yang kedua.
Sudah tentu, saya hanya menggunakan gambar sebagai contoh.