- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
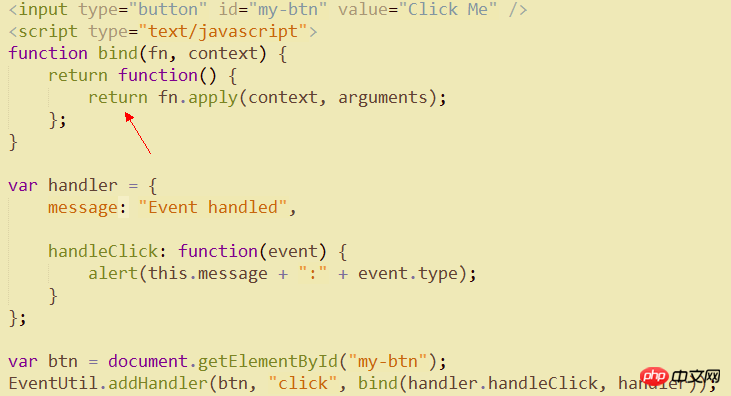
Semasa saya membaca Pengaturcaraan Lanjutan JS, bind disebut dalam Bab 22

Mengapa terdapat pengembalian pada titik yang ditunjukkan oleh anak panah Saya tidak begitu memahaminya, jadi apabila saya memadamkan pengembalian yang ditunjuk oleh anak panah, acara itu juga boleh dilaksanakan.
过去多啦不再A梦2017-06-12 09:33:41
Ia boleh dilaksanakan, tetapi ia tidak boleh digunakan dalam situasi ini sahaja. Bagaimana jika fn yang saya ingin ikat adalah fungsi yang perlu mengembalikan nilai?
function bind(fn, context){
return function(){
return fn.apply(context, arguments);
}
}
function bindNoReturn(fn, context){
return function(){
fn.apply(context, arguments);
}
}
var name = 'global';
function fn(){
return this.name;
}
var bfn = bind(fn, {name:"sf"});
var bfnNR = bindNoReturn(fn,{name:'return'});
console.log(bfn());
console.log(bfnNR());阿神2017-06-12 09:33:41
Ini idea corak rekaan, balik ni lupa apa nama coraknya.
Yang satu lagi sama dengan keperluan di tingkat atas
this.do1().do2()
ringa_lee2017-06-12 09:33:41
Tujuan bind hanyalah untuk mengikat konteks fungsi, iaitu penunjuk ini di dalam fungsi, dan tidak boleh mengubah tingkah laku asal fungsi.
Dalam contoh ini, handleClick tidak mempunyai nilai pulangan, jadi ia sama seperti pulangan Tetapi bagaimana jika peristiwa tertentu perlu mengambil berat tentang nilai pulangan fungsi pengendali acara?
Sebagai contoh, mengembalikan false akan menghalangDefault() dsb.
Semasa pembangunan, saya menulis balasan palsu dalam handleClick, tetapi ia tidak berjaya. Ini adalah perangkap legenda.
phpcn_u15822017-06-12 09:33:41
Dalam contoh anda, fungsi bind adalah semua kesan sampingan...Untuk fungsi yang semuanya kesan sampingan (menukar dom, memberi amaran, menghantar permintaan, dll.), tidak masuk akal untuk anda mengembalikan apa-apa.
Contoh paling mudah, apabila anda perlu mengembalikan nilai selepas ikatan:
newFn = oldFn.bind(this)
// ...
var x = newFn() // undefinedKetika ini, pulangan batin adalah perlu.