- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
vue 2.0, gunakan v-bind:src="" untuk memautkan url video dan url diperoleh daripada ajax dalam pangkalan data selepas halaman tersebut dimuatkan, tetapi video tidak boleh dimainkan.

Halaman ini berjaya dipaparkan. Hanya masukkan kod berikut ke dalam fail html biasa dan ia akan dimainkan dengan jayanya.
<video controls="controls" poster="http://sdkadmin.91sd.com/data/slide/1496305029.jpg"><source type="video/mp4" src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"> <source type="video/ogg" src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"> <source type="video/webm" src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"> <object data="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"><embed src="http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4"></object> <p>很抱歉!您的浏览器不支持视频控件请更新版本/使用uc浏览器等</p></video>Kod sumber:
<video controls="controls" :poster="recommendVideo.thumb_img" @click="cancelBubble()">
<source :src="recommendVideo.outside_url" type="video/mp4">
<source :src="recommendVideo.outside_url" type="video/ogg">
<source :src="recommendVideo.outside_url" type="video/webm">
<object :data="recommendVideo.outside_url" >
<embed :src="recommendVideo.outside_url" />
</object>
<p>很抱歉!您的浏览器不支持视频控件请更新版本/使用uc浏览器等</p>
</video>Projek ini ditulis dalam vue 1.0+ sebelum ini, ia telah dinaik taraf kepada vue 2.0 kerana pembinaan semula Sebelum ini, vue 2.0 menggunakan {{}} untuk mengalih keluar kaedah pengikatan ini muncul soalan, sila minta Tuhan menjawabnya.
Sebab untuk ujian peribadi ialah url tidak boleh dimainkan secara normal kerana ajax mengembalikannya Jika nilai atribut objek recommentVideo ditetapkan dalam data, ia boleh dimainkan, tetapi jika ajax memperoleh data dan kemudian memberikannya, ia. tidak boleh dimainkan.習慣沉默2017-06-12 09:33:32
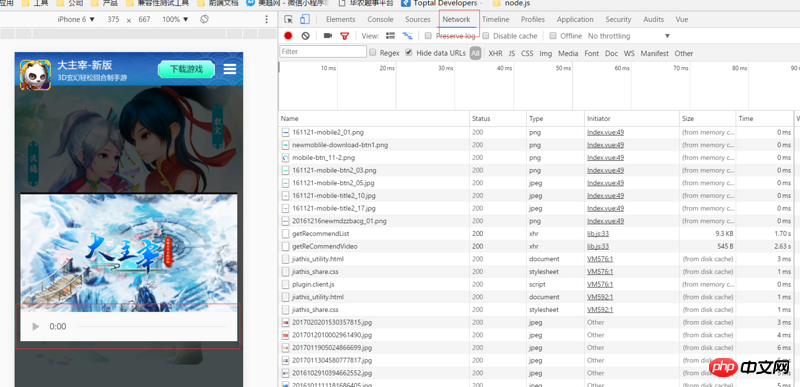
Baiklah, kawan, lihat, kelajuan rangkaian agak perlahan, lebih baik saya memberi anda tangkapan skrin
Sudah tentu, mungkin juga anda tidak mencetuskan perubahan paparan vue selepas mendapat url.
Ini adalah kod tambahan, sebab yang sama
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="https://cdn.bootcss.com/vue/2.3.3/vue.js"></script>
</head>
<body>
<p id="main">
<video controls="controls" :src="url">
<source :src="url" type="video/mp4">
</video>
</p>
<script>
var app = new Vue({
el: "#main",
data: {
url: ''
},
methods: {
// 模拟ajax
loadUrl: function(){
var _this = this;
setTimeout(function(){
_this.url = 'http://img-cdn.wanyouxi.com/video/20170601_mdzz_recommend_video.mp4';
},5000);
}
}
})
console.log(app);
app.loadUrl();
</script>
</body>
</html>