- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Ini adalah konfigurasi
proxyTable: {
'/api': {
target: 'http://news-at.zhihu.com',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
}
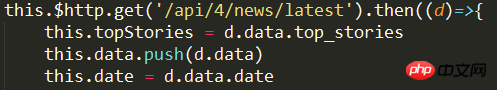
Gunakan axios untuk meminta data

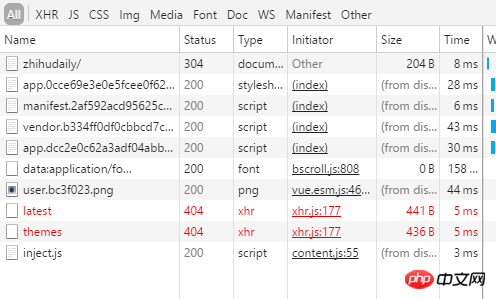
Anda boleh menjalankan npm run dev secara langsung, tetapi anda tidak boleh mendapatkan API selepas membungkusnya dan meletakkannya pada apache
Ralat melaporkan
代言2017-06-12 09:33:23
Secara amnya, ia digunakan ke persekitaran rasmi selepas membina Mengenai apa yang anda katakan tentang meletakkannya di bawah Apache, permintaan sebenar untuk /api/xxx juga adalah untuk Pelayan Apache. Jadi anda perlu mendapatkan penulisan semula (proksi terbalik) untuk /api untuk Apache
Anda boleh merujuk kepada konfigurasi nginx:
location /api/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded $proxy_add_x_forwarded_for;
proxy_pass http://news-at.zhihu.com/api/;
}phpcn_u15822017-06-12 09:33:23
Anda melihat bahawa konfigurasi ProxyTable ditulis pada dev, yang membuktikan bahawa ini hanya terpakai kepada persekitaran dev. Pada asasnya, pelayan pembangun pelayan dibuka secara tempatan, dan semua permintaan dimajukan melalui sini.
阿神2017-06-12 09:33:23
Anda perlu menjalankan perkhidmatan web nod sendiri dan kemudian gunakan ini di dalamnya
给我你的怀抱2017-06-12 09:33:23
Fail konfigurasi ini boleh ditulis dalam fail konfigurasi berasingan dan dirujuk di dalamnya, dan keadaan ini tidak akan berlaku