- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya sedang mengusahakan projek PC, di mana saya ingin memaparkan carta echarts dalam kotak modal bootstrap Apabila pengguna mengklik butang, modal dengan kandungan carta echarts akan muncul.
1 Mula-mula buat kotak modal~
HTML:
<button type="button" class="btn btn-primary"><!--弹出按钮-->
弹出来
</button>
<p id="myModal" class="modal fade bs-example-modal-lg"><!--模态框-->
<p class="modal-dialog modal-lg" style="height: 80%">
<p class="modal-content" style="height: 100%;">
<p id="box" style="height: 100%"></p><!--给echarts准备的容器-->
</p>
</p>
</p>
JS:
$('.btn').click(function(){
$('#myModal').modal();//点击按钮弹出模态框
})
2. Carta render:
$.ajax({//发送请求
url : BASE_URL + "/index/search",
data : {
"keyword" : keyword
},
type : 'GET',
dataType : 'json',
success : function(data.data){//拿回数据
var data = data.data;
var myChart = echarts.init(document.getElementById('box'));//初始echarts
option = {//配置图表(从echarts官网示例上扒的option,可忽略)
backgroundColor: new echarts.graphic.RadialGradient(0.3, 0.3, 0.8, [{
offset: 0,
color: '#f7f8fa'
}, {
offset: 1,
color: '#cdd0d5'
}]),
title: {
text: '1990 与 2015 年各国家人均寿命与 GDP'
},
legend: {
right: 10,
data: ['1990', '2015']
},
xAxis: {
splitLine: {
lineStyle: {
type: 'dashed'
}
}
},
yAxis: {
splitLine: {
lineStyle: {
type: 'dashed'
}
},
scale: true
},
series: [{
name: '1990',
data: data[0],
type: 'scatter',
symbolSize: function (data) {
return Math.sqrt(data[2]) / 5e2;
},
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[3];
},
position: 'top'
}
},
itemStyle: {
normal: {
shadowBlur: 10,
shadowColor: 'rgba(120, 36, 50, 0.5)',
shadowOffsetY: 5,
color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(251, 118, 123)'
}, {
offset: 1,
color: 'rgb(204, 46, 72)'
}])
}
}
}, {
name: '2015',
data: data[1],
type: 'scatter',
symbolSize: function (data) {
return Math.sqrt(data[2]) / 5e2;
},
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[3];
},
position: 'top'
}
},
itemStyle: {
normal: {
shadowBlur: 10,
shadowColor: 'rgba(25, 100, 150, 0.5)',
shadowOffsetY: 5,
color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(129, 227, 238)'
}, {
offset: 1,
color: 'rgb(25, 183, 207)'
}])
}
}
}]
};
myChart.setOption(option);//渲染图表
}
})
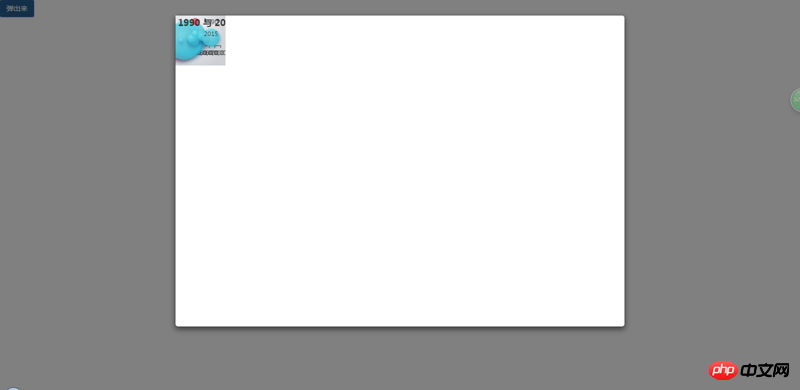
Pada ketika ini kita mungkin berfikir bahawa fungsi ini telah berjaya, tetapi sebenarnya terdapat lubang kecil di sini, seperti yang ditunjukkan dalam gambar:

Carta akan menjadi satu ketulan dan bukannya secara adaptif mengisi keseluruhan bekas.
代言2017-06-12 09:33:22
Sebabnya begini:
echarts secara automatik akan mengisi carta mengikut saiz bekas semasa memaparkan carta Pada masa ini, bekas kami juga merupakan kotak modal bootstrap yang belum muncul Apabila kami menetapkan unit lebar dan ketinggian bekas (kita semua tahu Peratusan adalah berdasarkan saiz elemen induk. Jika kotak modal tidak dibuka, saiz elemen induk tidak wujud.) echarts tidak dapat mengetahui saiz bekas, jadi ia akan dipaparkan mengikut nilai minimum lalai, menghasilkan gambar di atas. Jadi bagaimana untuk menyelesaikannya?
Memandangkan pemaparan echarts kabur apabila kotak modal tidak dibuka, kami boleh membiarkan echarts dipaparkan semula selepas kotak modal dibuka. Apa yang perlu dilakukan? Jawapannya boleh didapati daripada dokumentasi rasmi bootstrap dan echarts:

Seperti yang ditunjukkan dalam gambar di atas, kita boleh menggunakan fungsi panggil balik kotak modal bootstrap untuk menunggu sehingga kotak modal dibuka sepenuhnya sebelum memaparkan semula carta:
$('#myModal').on('shown.bs.modal',function(){
//.....
})

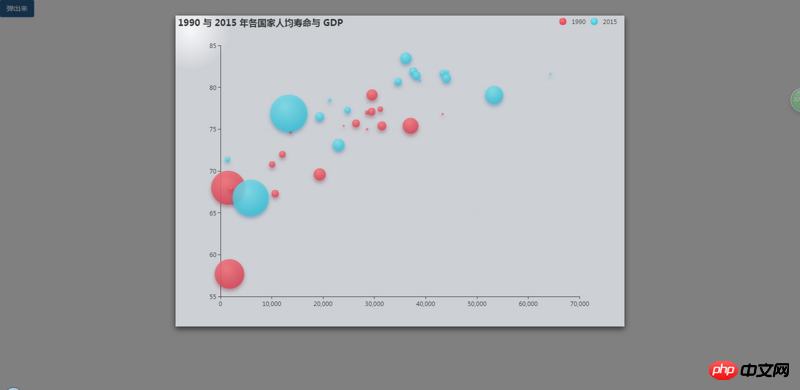
Seperti yang ditunjukkan dalam gambar di atas, echarts memberikan kita kaedah ubah saiz untuk memaparkan semula carta, supaya kita boleh menggabungkannya dengan fungsi panggil balik kotak modal bootstrap untuk membuat semula mengikut saiz baharu:
$('#myModal').on('shown.bs.modal',function(){
myChart.resize()
})
Masukkan kod di atas ke dalam fungsi panggil balik permintaan ajax yang berjaya dan ia akan menjadi ok!

Lubang kecil, perkongsian kecil, memang terbaik untuk membantu kanak-kanak yang menghadapi masalah yang sama! Jika anda mempunyai sebarang pertanyaan, sila tinggalkan mesej dan bimbingan adalah dialu-alukan.