- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
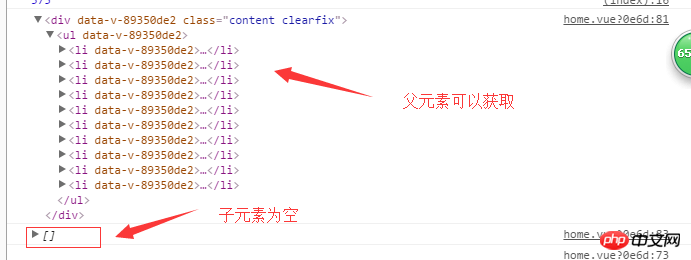
Gelung v-for tidak boleh mendapatkan data menggunakan queryselectorall
<p class="content clearfix">
<ul>
<li v-for='item in items' :key=item>
<p>
<img :src="item.picList[0].imgurl" alt="item.t_name">
<p>{{item.title}}</p>
<span>{{item.datanum}}张</span>
</p>
</li>
</ul>
</p>created () {
this.getData();
},
methods: {
getData () {
let _this = this;
this.loading = true;
this.$http.get('web/app/query.do', {
params: {
'key': '88845608c16c76ef9f4a56b12e3f238be',
'pageSize': '10',
'a_no': '001',
'classify': '01'
}
}).then((res) => {
_this.items = res.body.result;
_this.waterfull();
console.log(_this.items);
}, (err) => {
console.log(err);
});
},
waterfull () {
var items = document.querySelector('.content');
var boxes = items.querySelectorAll('li');
console.log(items);
// var totalWidth = items.style.width;
console.log(boxes);
}
某草草2017-06-12 09:33:04
Fahami kitaran hayat instance Dalam peringkat yang dibuat, dom belum dirender lagi
迷茫2017-06-12 09:33:04
Betul kata orang di atas, boleh tulis macam ni bila render
_this.waterfull();
setTiomout(function(){
_this.items = res.body.result;
});Ini sepatutnya berfungsi Jika tidak, cuba isikan masa dalam setTimeout, milisaat akan berjaya
天蓬老师2017-06-12 09:33:04
Ia sememangnya isu kitaran hayat, tetapi apa yang saya lebih keliru ialah, memandangkan vue digunakan, mengapa kita perlu mendapatkannya melalui Dom?
怪我咯2017-06-12 09:33:04
Anda boleh menggunakan ref untuk mengikat terus elemen dom, dan kemudian menggunakan $refs untuk beroperasi.