- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
var test_html = '<p id="test">你忽然<span>你好</span>test</p><p>hire</p><p><b>额</b></p><p><u><b>铁塔爷爷又一伙人</b></u></p><p><b><span style="color: rgb(76, 51, 229);">eat</span></b></p><p align="center"><b><span style="color: rgb(76, 51, 229);">居中杨</span></b></p><p align="left"><b><span style="color: rgb(76, 51, 229);" fsize="medium">你浩特哦are偶家 ore农机特特</span></b></p><ol><li><p><b><span style="color: rgb(76, 51, 229);">特体</span></b></p></li><li><p><b><span style="color: rgb(76, 51, 229);">特体</span></b></p></li><li><p><b>热特讨厌哈哈哈<img src="http://static.dev.anoah.com/uploads/onlinedocument/0b/bf/2440417c/6796bf98/7722db4d9541/original.jpg" kesrc="http://static.dev.anoah.com/uploads/onlinedocument/0b/bf/2440417c/6796bf98/7722db4d9541/original.jpg"></b></p></li><li><b>而容易有监听监听<br></b></li></ol>';Oleh kerana setiap teks perlu diproses secara berasingan, bagaimana untuk menambah tag span pada semua teks dalam serpihan html yang kompleks dan tidak teratur?
Serupa dengan menukar <p id="test">ran<span>you</span>t</p><p id="test">然<span>你</span>t</p>
变成<p id="test"><span class="special-flag">然</span><span><span class="special-flag">你</span><span class="special-flag"></span></span><span class="special-flag">t</span></p> menjadi
<p id= "test" ><span class="special-flag">ran</span><span><span class="special-flag">you</span><span class= "special-flag" ></span></span><span class="special-flag">t</span></p>
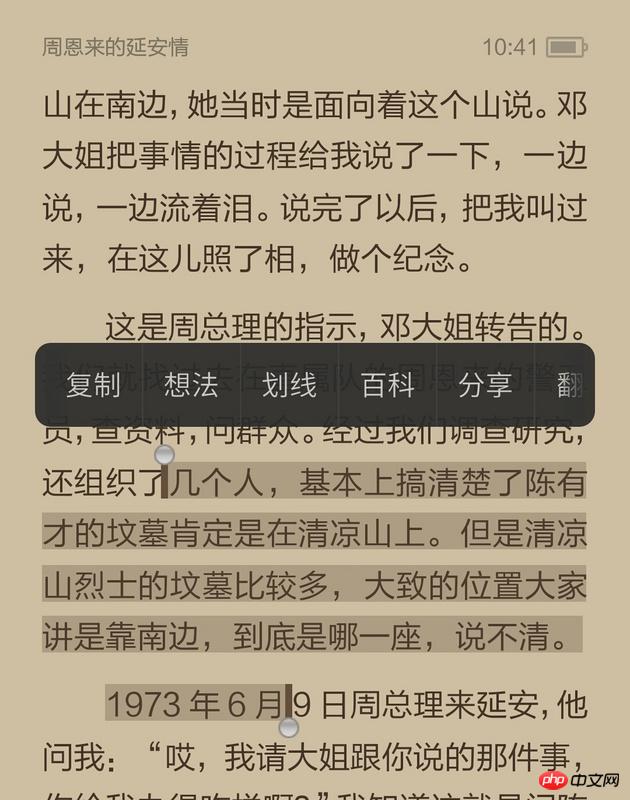
Keperluan terakhir adalah untuk mencapai kesan yang serupa dengan aplikasi bacaan Baidu, di mana anda boleh menyeret dan memilih kandungan teks pada halaman, menambah nota, dsb. 
phpcn_u15822017-06-12 09:31:57
Lihat jika ini membantu anda: Gunakan nota + kedudukan kursor untuk objek pilihan dalam js
黄舟2017-06-12 09:31:57
Saya pening sikit, boleh tengok kalau macam ni
test_html.replace(/([^\/]>)([^<\/>]+?)(?=<)/ig, function($,,){
return +'<span class="special-flag">'++'</span>'})
})