- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Rangka kerja kod ialah vue+webpack+node
Saya ingin memperkenalkan editor plug-in markdown.md https://github.com/pandao/edi... sebagai modul ke dalam halaman yang ditulis oleh Vue
Tetapi editor.md tidak boleh dipasang melalui npm
Kod html plugin editor.md:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Editor</title>
</head>
<body>
<p id="editormd">
<textarea style="display:none;">### Hello Editor.md !</textarea>
</p>
<link rel="stylesheet" href="css/editormd.min.css"/>
<script src="js/jquery.min.js"></script>
<script src="js/zepto.min.js"></script>
<script src="js/editormd.min.js"></script>
<script type="text/javascript">
/* eslint-disable */
$(function () {
editormd("editormd", {
width: "98%",
height: 730,
path: "lib/", // Autoload modules mode, codemirror, marked... dependents libs path
codeFold: true,
saveHTMLToTextarea: true,
searchReplace: true,
htmlDecode: "style,script,iframe|on*",
emoji: true,
taskList: true,
tocm: true, // Using [TOCM]
tex: true, // 开启科学公式TeX语言支持,默认关闭
flowChart: true, // 开启流程图支持,默认关闭
sequenceDiagram: true, // 开启时序/序列图支持,默认关闭,
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL: "examples/php/upload.php",
onload: function () {
console.log('onload', this);
}
});
});
</script>
</body>
</html>
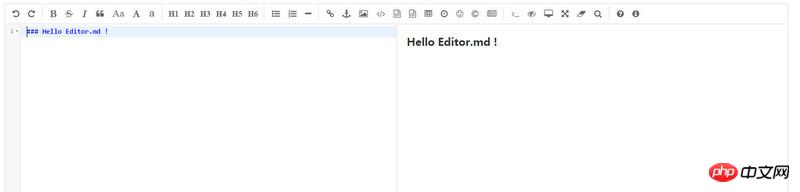
Kesannya adalah seperti berikut: 
Saya mahu meletakkan ini sebagai modul ke dalam halaman yang dilaksanakan oleh vue, tetapi saya tidak tahu bagaimana untuk melakukannya
PHP中文网2017-06-12 09:31:24
Pemalam pihak ketiga yang serupa boleh disusun menjadi komponen vue dengan cara ini:
<template>
<p id="id">
<textarea></textarea>
</p>
</template>
<script>
import scriptjs from 'scriptjs'
export default {
props: {
id: String
},
mounted() {
// 获取依赖的资源 - 如果需要异步加载的话
Promise.all([
scriptjs('jquery.min.js'),
scriptjs('editormd.min.js')
])
.then(() => {
// do your logic.
// 实例化,绑定事件等操作
})
},
destoryed() {
// 解绑全局事件
// 销毁实例
},
methods: {
// 返回一些有用的函数
}
}
</script>Selepas instantiasi, dengar kaedah yang disediakan oleh contoh; kemudian $emitberikan kepada pengguna, dan kemudian berikan beberapa kaedah dapatkan untuk mendapatkan sifat dalaman, dsb.
Untuk pelaksanaan khusus, sila rujuk vue-ueditor、vue-echartsyang serupa.
Cara penggunaan:
<editor-md id="editormd" @update="doUpdate"></editor-md>三叔2017-06-12 09:31:24
Pelaksanaan khusus saya:
Mula-mula letakkan kebergantungan yang diperlukan oleh editor.md (tersedia pada github) dalam direktori /static/editor.md/
MainEditor.vue kod komponen:
<template>
<p id="editor-md" class="main-editor">
<textarea></textarea>
</p>
</template>
<script>
import $script from 'scriptjs';
export default {
name: 'EditDocMainEditor',
props: {
editorPath: {
type: String,
default: '/static/editor.md/',
},
editorConfig: {
type: Object,
default() {
return {
width: '88%',
height: 530,
path: '/static/editor.md/lib/', // Autoload modules mode, codemirror, marked... dependents libs path
codeFold: true,
saveHTMLToTextarea: true,
searchReplace: true,
htmlDecode: 'style,script,iframe|on*',
emoji: true,
taskList: true,
tocm: true, // Using [TOCM]
tex: true, // 开启科学公式TeX语言支持,默认关闭
flowChart: true, // 开启流程图支持,默认关闭
sequenceDiagram: true, // 开启时序/序列图支持,默认关闭,
imageUpload: true,
imageFormats: ['jpg', 'jpeg', 'gif', 'png', 'bmp', 'webp'],
imageUploadURL: 'examples/php/upload.php',
onload: () => {
// eslint-disable-next-line
console.log('onload', this);
},
};
},
},
},
data() {
return {
instance: null,
};
},
created() {
},
mounted() {
// async loading js dependencies
// editormd depdend on jquery and zepto
$script([
`${this.editorPath}js/jquery.min.js`,
`${this.editorPath}js/zepto.min.js`,
], () => {
$script(`${this.editorPath}js/editormd.min.js`, () => {
this.initEditor();
});
});
},
beforeDestroy() {
},
methods: {
initEditor() {
// eslint-disable-next-line
this.$nextTick((editorMD = window.editormd) => {
if (editorMD) {
// Vue 异步执行 DOM 更新,template 里面的 script 标签异步创建
// 所以,只能在 nextTick 里面初始化 editor.md
this.instance = editorMD('editor-md', this.editorConfig);
}
});
},
},
};
</script>
<style lang="stylus" scoped>
.main-editor
width 100%
height 100%
margin-top 100px;
</style>
/static/editor.md/css/editormd.min.css perlu diperkenalkan secara berasingan dalam html
alamat komponen vue (meniru vue-ueditor): https://github.com/LaveyD/vue...