- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Kadang-kadang apabila menggunakan JQuery untuk dalam dan setiap gelung, atribut yang berkaitan dengan elemen akan digelung keluar untuk apakah atribut ini? Bolehkah anda menerangkannya dengan cara yang mudah Mengapa ia tidak muncul apabila menggunakan gelung for?
Kod:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-2.1.4.min.js">
</script>
</head>
<body>
<a href="1">A</a>
<a href="2">B</a>
<a href="3">C</a>
</body>
<script type="text/javascript">
$(function(){
$("a").each(function(){
console.log($(this));
})
})
</script>
</html>
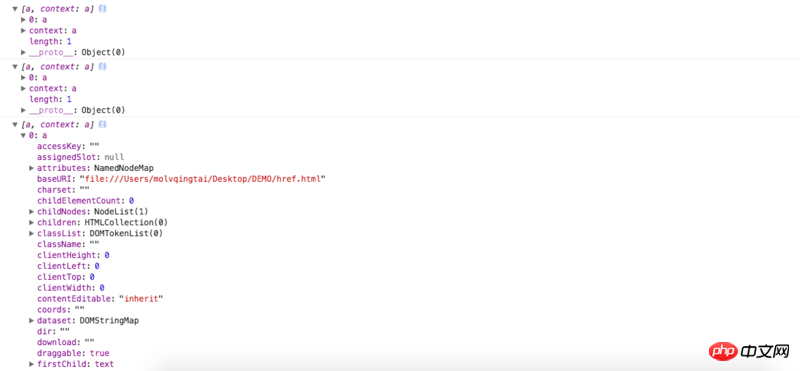
Tangkapan skrin konsol

迷茫2017-06-12 09:30:35
Oleh kerana $("a") mengembalikan objek jQuery Selain itu, ia bukan tatasusunan, tetapi objek Anda boleh menilainya melalui Array.isArray Atribut tambahan yang anda nyatakan digunakan Untuk menyimpan beberapa perkara yang diperlukan oleh jQuery gunakan secara dalaman. Jika anda mahu tatasusunan bersih, anda boleh menggunakan $('a').get();
Gelung for tidak mengitarkan atribut lewah Itu kerana masalah gelung anda yang anda lalui ialah [0], [1] dan atribut lewah yang anda nyatakan itu bukan nombor tidak akan Ia telah dikitar semula.
漂亮男人2017-06-12 09:30:35
$("a") 本身会得到一个伪数组,对它 each() 是在这个数组里循环,每次循环处理的是一个 jQuery 封装的 "a" 对象,列出来的属性是这个 "a" 的 jQuery 对象的属性。如果没有 $(this),直接用 this 打印出来的应该是一个 DOM 对象其及属性。这个用 for Ia sepatutnya mempunyai kesan yang sama.