- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Kini terdapat borang, yang disahkan dan diserahkan menggunakan validate.
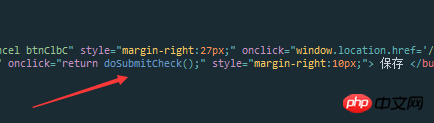
Produk mengemukakan keperluan untuk menilai nilai harga dalam carta yang dihasilkan selepas mengklik butang "Tambah Harga".
Saya melihat struktur js,
Saya mula-mula mengesahkan keseluruhan borang sedia ada:
Borang yang dihasilkan selepas mengklik "Tambah Harga" juga ada dalam dom, tetapi sebelum ia dijana, saya mengklik butang hantar. sahkan? Senarai
js adalah seperti berikut:
var basicForm = $('.form-horizontal');
$(function(){
MyValidator.init();
var date = new Date();
if ($("#startTime")[0].value == "" || $("#startTime")[0].value == null || $("#startTime")[0].value == undefined) {
$("#startTime")[0].value = date.getFullYear()+"-"+(date.getMonth()+1)+"-"+(date.getDate()<10 ? "0"+date.getDate() : date.getDate());
}
if ($("#endTime")[0].value == "" || $("#endTime")[0].value == null || $("#endTime")[0].value == undefined) {
$("#endTime")[0].value = date.getFullYear()+"-"+(date.getMonth()+1)+"-"+(date.getDate()<10 ? "0"+date.getDate() : date.getDate());
}
});
var MyValidator = function() {
var handleSubmit = function() {
basicForm.validate({
errorElement : 'span',
errorClass : 'help-block',
focusInvalid : false,
rules : {
"productName" : {
required : true,
maxlength : 50
},
"code" : {
required : true,
}
},
messages : {
"productName" : {
required : "商品名称不允许为空!",
maxlength : "商品名称不允许超过50个字符!"
},
"code" : {
required : "商品代码不允许为空!",
maxlength : "商品代码不允许超过50个字符!"
}
},
highlight : function(element) {
$(element).closest('.single').addClass('has-error');
},
success : function(label) {
label.closest('.single').removeClass('has-error');
label.remove();
},
errorPlacement : function(error, element) {
element.parent('p').append(error).attr("style","float:left");
},
submitHandler : function(form) {
/* var data = form.serializeArray(); */
var url = $(".form-horizontal").attr("action");
var options = {
url: url,
type: 'post',
dataType: 'text',
data: $(".form-horizontal").serialize(),
success: function (data) {
parent.layer.open({
area : ['25%','25%'],//设置弹出框区域大小
title: ['提示', 'background:#1b91e0;color:#fff;font-size:24px;text-align:center;'],
content: data,
btnAlign: 'c',
btn: ['确定'],
yes: function(index, layero){
var isSuccess = parent.$("#layui-layer"+index).contents().find("#isSuccess").html();
if(isSuccess == 1){
window.location.href="/product/list.do";
}
parent.layer.closeAll();
}
});
},
error: function (data) {
parent.layer.open({
area : ['25%','25%'],//设置弹出框区域大小
title: ['错误', 'background:#1b91e0;color:#fff;font-size:24px;text-align:center;'],
content: data,
btnAlign: 'c',
btn: ['确定'],
yes: function(index, layero){
parent.layer.closeAll();
}
});
}
};
$.ajax(options);
}
});
$('.form-horizontal input').keypress(function(e) {
if (e.which == 13) {
if (basicForm.validate().form()) {
// basicForm.submit();
}
}
});
}
return {
init : function() {
handleSubmit();
}
};
}();
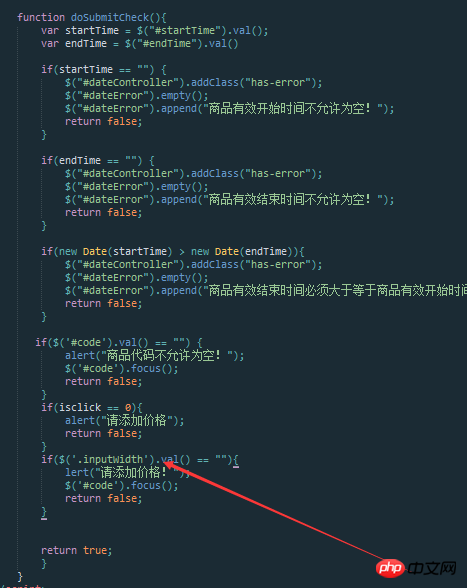
Saya nampak jurutera terdahulu menulis penghakiman kaedah berasingan untuk butang hantar, 

Tetapi ini masih terasa salah Apabila butang diklik, dua acara dicetuskan pada masa yang sama, satu adalah untuk menyerahkan borang, dan satu lagi adalah fungsi ini.
Saya rasa saya masih perlu menulis kaedah dalam pengesahan untuk penghakiman, tetapi di manakah saya harus menulisnya dalam fungsi teratas?
扔个三星炸死你2017-06-12 09:30:32
Ini hendaklah ditulis dalam acara onsubmit dalam borang
<`<form onsubmit="validateFrom();">
<script>
function validateForm(){
if($(".inputWidth").val()==""){
alert("请添加价格!");
$("#code").focus();
return false;
}
return true;
}</skrip>
`