- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Klik untuk melihat demo versi mudah alih
//显示侧边栏
$("#drap").click(function(){
$(".footer_fixed").hide();
$(".sidebar").animate({right:"0%"});
$(".modelBlack").fadeIn("fast");
$(document).off("click"); //先解除事件绑定
$(document).on("click"); //再绑定事件,就不起作用了?
})
//点击空白区域关闭
$(document).off("click").click(function(e){
var _con = $('.sidebar'); // 设置目标区域
if(!_con.is(e.target) && _con.has(e.target).length === 0){
$(".sidebar").animate({right:"-72%"});
$(".modelBlack").fadeOut("fast");
}
$(".footer_fixed").show();
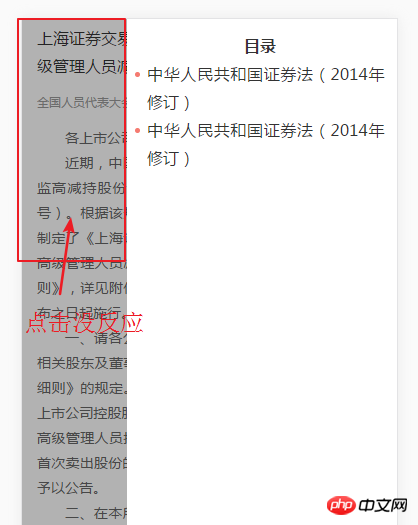
});Klik pertama [Direktori] untuk membuka direktori di sebelah kanan
Klik [kawasan kosong] sekali lagi untuk menutup direktori di sebelah kanan
Masalah 1: Mengklik pada kawasan kosong tidak boleh menutup direktori di sebelah kanan;
Masalah 2: Jika anda tidak menggunakan $(document).off("klik"); akan dicetuskan pada masa yang sama, lajur kanan Akan terus dibuka/tutup


滿天的星座2017-06-12 09:30:16
Elemen pengikat salah, cuma ikat topeng
//点击空白区域关闭
$(".modelBlack").click(function(e){
var _con = $('.sidebar'); // 设置目标区域
if(!_con.is(e.target) && _con.has(e.target).length === 0){
$(".sidebar").animate({right:"-72%"});
$(".modelBlack").fadeOut("fast");
// console.log(2);
$(".footer_fixed").show();
}
});phpcn_u15822017-06-12 09:30:16
$("#drap").on("click",function(e){
e.stopPropagation();//阻止事件冒泡
//巴拉巴拉
});
$(document).on("click",function(){
//balabala
});曾经蜡笔没有小新2017-06-12 09:30:16
// Tunjukkan bar sisi
$("#drap").click(function(){
$(".footer_fixed").hide();
$(".sidebar").animate({right:"0%"});
$(".modelBlack").fadeIn("fast");
//点击空白区域关闭
$(document).off("click").on("click",function(e){
var _con = $('.sidebar'); // 设置目标区域
if(!_con.is(e.target) && _con.has(e.target).length === 0){
$(".sidebar").animate({right:"-72%"});
$(".modelBlack").fadeOut("fast");
}
$(".footer_fixed").show();
});
})