- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Tuan-tuan yang dihormati, saya telah menentukan borang di sini, tetapi panggilan ke
flask_Bootstrap di bahagian hadapan agak mengelirukan. . Bantu
from flask_wtf import FlaskForm
from wtforms import StringField,SubmitField
from wtforms.validators import DataRequired
class track(FlaskForm):
test = StringField('测试',validators=[DataRequired(message='不能为空')])
commit = SubmitField('确认')
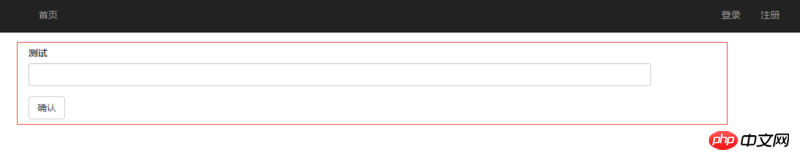
Di atas adalah borang, di bawah kami menggunakan flask_Bootstrap's wtf.quick_form di bahagian hadapan
{% extends "base.html" %}
{% import "bootstrap/wtf.html" as wtf %}
{% block title %}test{% endblock %}
{% block page_content %}
<p class="col-md-10" >
{{ wtf.quick_form(form) }}
</p>
{% endblock %}
Tetapi ia kelihatan seperti ini di bahagian hadapan

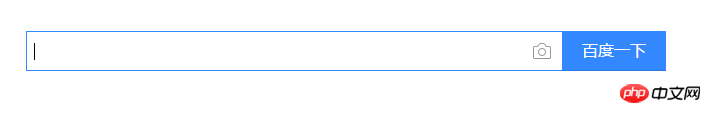
Saya tahu adalah perkara biasa untuk dipaparkan seperti ini, tetapi saya keliru sekarang dan tidak tahu bagaimana untuk menyesuaikannya dengan yang berikut. . . Letakkan butang pengesahan di sebelah kotak borang. . Dan saiz dan ketinggian adalah sama dengan kotak bentuk. . Meminta pertolongan kepada tuhan. . . 
怪我咯2017-06-12 09:28:26
<form class="form-inline" role="form">
{{ wtf.quick_form(form) }}
</form>
class NameForm(FlaskForm):
name = StringField(validators=[Required()],render_kw={"placeholder": "your name","style":"width:300px"})
submit = SubmitField('Submit')
(1) Borang sebaris:
Semua elemen perihalan imej dalam bentuk sebaris dijajarkan ke kiri dan label bersebelahan Untuk membuat borang sebaris, anda perlu menambah class.form-inline pada teg borang.
(2) render_kw
boleh diubah suai Gaya elemen bentuk, gaya ialah CSS
Rujukan:
http://blog.csdn.net/kevin_qq...
http://www.poluoluo.com/jzxy/...
Tiada lagi gambar, gambar sebenarnya terapung di tengah. .