- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
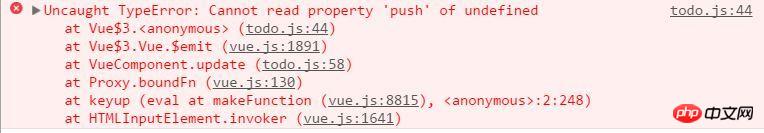
Semasa mempraktikkan penggunaan rangka kerja vue dan menulis demo todo, saya menulis elemen input(komponen input baharu) dan elemen ul dan li(komponen item todo dan item todo) yang memaparkan tugasan item sebagai Cipta dua komponen selari Sekarang masukkan teks dalam komponen input untuk ditambahkan, gunakan bas acara awam untuk mencetuskan acara kemas kini dan cipta fungsi cangkuk dalam kitaran hayat komponen todo-item untuk mendengar acara kemas kini dan ubah suai data dalam komponen. Kemudian masalah timbul Ya, mesej ralat menunjukkan bahawa tatasusunan todos komponen tidak ditentukan
var bus = new Vue({});
var todoItem = Vue.component('todo-item', {
props:['todo'],
template:'<li class="animated fadeIn cusFont" v-bind:class="{ done:isDone }"><span><button class="done" v-on:click="done" v-bind:class="{doneButton: isDone}"></button></span><p v-bind:class="{doneItem:isDone}">{{todo.text}}</p><button class="delete" v-on:click="deleteIt">×</button></li>',
data:function(){
return {
isDone:false
}
},
methods:{
done:function(){
this.$emit('hasDone');
this.isDone = !this.isDone;
},
deleteIt:function(){
this.$emit('hasDelete');
}
}
});
var todoItems = Vue.component('todo-items', {
template:'<ul><todo-item v-for="(item, index) in todos" v-bind:todo="item" v-on:hasDelete="deleteItem(index)"></todo-item></ul>',
data:function(){
return {
todos:[
{text:'nodeJS'},
{text:'vue.js'}
]
}
},
components:{
'todo-item':todoItem
},
methods:{
deleteItem:function(index){
this.todos.splice(index, 1);
},
update:function(value){
this.todos.push(value);
}
},
created(){
bus.$on('updateData', function(value){
this.todos.push(value);
})
}
})
var newInput = Vue.component('new-input', {
template:'<input ref="input" placeholder="What needs to be done?" id="js-input-item" v-bind:value="value" class="animated fadeIn cusFont" v-on:keyup.enter="update">',
data:function(){
return {
value:''
}
},
methods:{
update:function(){
bus.$emit('updateData', {text:this.$refs.input.value});
}
}
})
var todo = new Vue({
el:'#todo',
components:{
"todo-items":todoItems,
"new-input":newInput
}
})
typecho2017-06-12 09:27:35
Jawapan pada telefon bimbit
Masalah ini berlaku terutamanya dalam bas.$emit Bus ialah contoh baharu Vue, dan ini tidak perlu dilakukan
Di dalam
konst itu = ini
Selepas itu, bas dalam ini ditukar kepada itu
世界只因有你2017-06-12 09:27:35
Ini dalam fungsi panggil balik yang dipantau oleh contoh bas tidak menunjukkan kepada contoh vue yang anda jangkakan Penyelesaiannya adalah seperti yang dinyatakan di atas