- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Seperti yang ditunjukkan dalam gambar, terdapat dua kandungan label yang perlu dipaparkan secara bersebelahan. Kini terdapat keperluan untuk menetapkan kesan paparan gelongsor jika kandungan label kedua melebihi lebar. 
Kesan asalnya begini kalau banyak perkataan, akan ada dua baris saya nak tukar jadi satu baris dan bahagian yang lebihan akan di scroll.


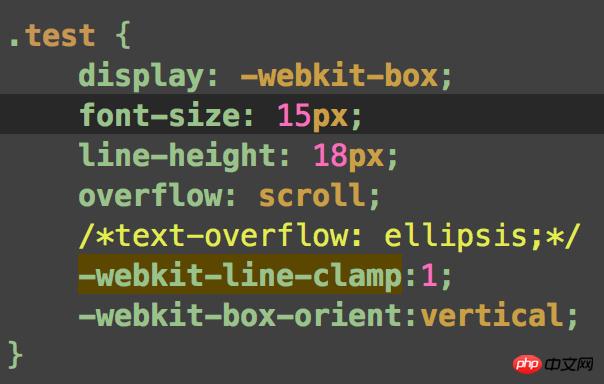
Tetapi kesannya seperti ini, ia menjadi dua baris, tetapi jika display:inline ditetapkan, paparan:-webkit-box tidak boleh digunakan. Tolong beri saya nasihat bagaimana untuk mencapai keperluan saya. 
習慣沉默2017-06-12 09:27:32
Tetapkan kotak induk luar dengan lebar 100% untuk sari kata Ketinggian ialah ketinggian baris bagi satu baris teks
Ketinggian sari kata juga ialah ketinggian baris bagi satu baris. nowrap;overflow:scroll;
Kemudian tetapkan pseudo subtitle Element::-webkit-scrollbar { display:none } Sembunyikan bar skrol