- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya tidak dapat memahami tetapan item1 dan item2 di bawah dalam kod css saya tahu flex:1 2 200px;这三个值分别对应flex-grow,flex-shrink,flex-basis, tetapi saya tidak tahu tujuan menulisnya seperti ini
.item1{
flex:1 2 200px;
background:#c00;
}
.item2{
flex:2 1 100px;
background:#069;
}
Kod lengkap adalah seperti berikut
html:
<p class="flex flex-300">
<p class="item item1">1</p>
<p class="item item2">2</p>
</p>
<p class="flex flex-150">
<p class="item item1">1</p>
<p class="item item2">2</p>
</p>css:
.flex{
display:inline-flex;
height:60px;
margin:5px 5px 40px;
border:1px solid #000;
vertical-align: top;
}
.flex-300{
width:300px;
}
.flex-150{
width:80px;
}
.item{
height:60px;
text-align: center;
line-height: 50px;
}
.item1{
flex:1 2 200px;
background:#c00;
}
.item2{
flex:2 1 100px;
background:#069;
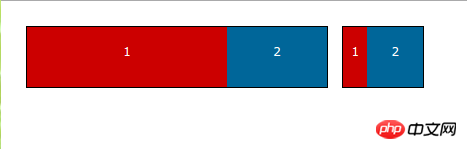
}Kesan pemaparan akhir ialah: 
世界只因有你2017-06-12 09:26:28
Sebagai analogi, sebagai contoh, dalam persekitaran pelayar, apabila pelayar dikurangkan, item1 dan item2 akan tenggelam, dan kemudian tiga kotak p tidak akan disusun bersebelahan, tetapi akan disusun secara menegak Apabila antara muka pelayar menjadi lebih besar, ia akan terapung dan tersusun bersebelahan.