- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
<p class="html">
<p class="wrap">
<p class="full">
<p class="content-tab-box">
<ul class="page-box">
<li class="roleRight animated">
<p id="pageTwo" class="pageWarp">
<p class="pro-system num-two">
<!--场景图-->
<p class="container">
<p class="tab-system-wrapper">
<!--tab section 1-->
<input type="radio" name="tab-radio" class="tab-radio" id="tab-system-1" checked>
<label for="tab-system-1" class="tab-title tab-handler-1"><i class="iconfont icon-Workonsite work-font"></i>Work onsite</label>
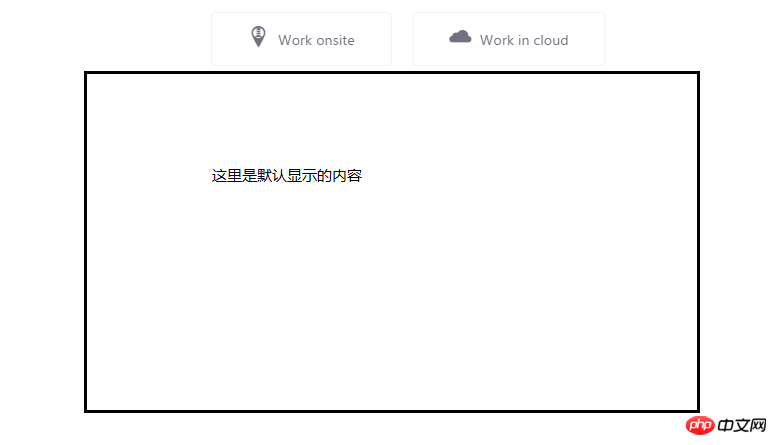
<p class="tab-system-content tab-content-1">这里是默认显示的内容<p>
<!--tab section 2-->
<input type="radio" name="tab-radio" class="tab-radio" id="tab-system-2">
<label for="tab-system-2" class="tab-title tab-handler-2"><i class="iconfont icon-Workincloud work-font"></i>Work in cloud</label>
<p class="tab-system-content tab-content-2">
<p class="systemup animated">
<img id="combination" src="img/cloud.png" style="width: 100%;" />
</p>
</p>
</p>
</p>
</p>
</p>
</li>
<li class="roleRight animated"></li>
<li class="roleRight animated"></li>
<li class="roleRight animated"></li>
</ul>
</p>
</p>
</p>
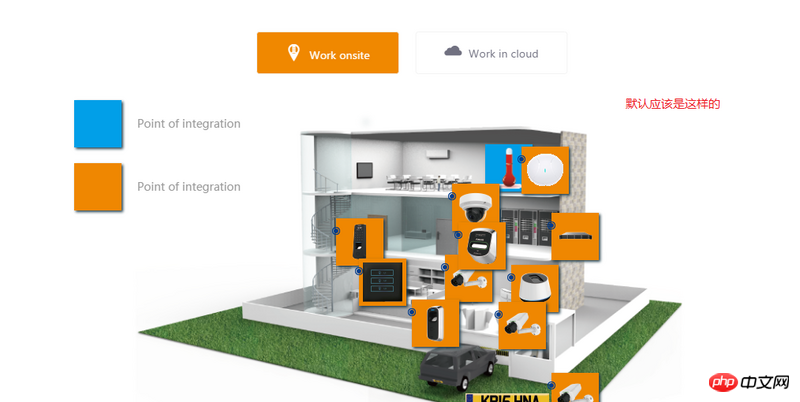
</p>Kesan paparan lalai selepas masuk hendaklah seperti ini: 
Sekarang seperti ini, tidak dipilih: 
Saya menyemak atribut input: <input type="radio" name="tab-radio" class="tab-radio" id="tab-radio-1" ditandai>, kenapa selepas menyegarkan Isn' t ia dipaparkan? Adakah kandungan tersembunyi akan dipaparkan hanya jika anda mengklik label sekali lagi?
Saya tidak menulis js, semuanya css.
Terima kasih!
给我你的怀抱2017-06-12 09:26:03
Terima kasih kepada djyuning:
你说的对,是需要js控制的。
$(document).ready(function() {
var checkedName = $('#tab-system-1');
isChecked(checkedName);
}
function isChecked(name){
var checkedTrue = name.checked ? true : false;
if(checkedTrue == false){
name.attr('checked','true');
}else{
name.attr('checked','false');
}
}我想大声告诉你2017-06-12 09:26:03
Saya tidak begitu memahami struktur HTML anda Pada pendapat saya, butang atas dan kandungan bawah sepatutnya selari, tetapi butang anda adalah menegak.
Selain itu, selagi nama yang sama ditetapkan, input:radio boleh menukar pilihan secara automatik dan tidak bermakna bagi skrip anda untuk menukar pilihan.
Dapatkan status $(#selector)[0].ditandai, perhatikan [0] di sini, anda perlu menukar objek jQuery menjadi objek Dom untuk membaca sifat!
Ini prop(nama,bool), jangan gunakan attr!
Mari kita bercakap tentang penyelesaiannya,
Mula-mula, anda perlu menambah atribut yang ditandakan pada input pertama supaya ia dipilih apabila halaman dimuatkan.
Kemudian, anda perlu menggunakan js untuk mencipta kaedah mendengar, yang digunakan untuk merentasi semua keadaan input.
Seterusnya, anda perlu mengikat peristiwa perubahan pada input dan melintasi keadaan semula apabila nilai berubah.
Akhir sekali, jika anda ingin memuat semula halaman sekali lagi selepas mengklik dan masih menyerlahkan lokasi yang baru anda klik, maka anda mungkin perlu menggunakan pemalam kuki.
Prinsip: Halaman dimuatkan, dimulakan dan dilalui sekali, borang dipilih dan kemudian dilalui semula.