- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
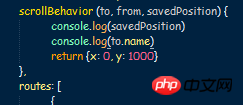
1.SavedPosition yang dicetak dalam scrollBehavior of vue-router sentiasa Objek {x: 0, y: 0}


2. Walaupun keep-alive digunakan, kedudukan bar skrol tidak boleh direkodkan Menukar laluan masih secara automatik ke atas
3. Tetingkap. tatalUntuk tidak boleh melompat我想大声告诉你2017-06-12 09:24:13
Saya tidak begitu memahami keperluan penyoal Adakah anda mahu bar lungsur tidak kembali ke atas selepas menukar halaman, atau tidak kembali ke atas apabila kembali?
Saya masih ingat bahawa secara lalai, bar lungsur masih dalam kedudukan asal apabila kembaliJika tidak, anda boleh menyemak sama ada lokasi di mana bar lungsur anda dipaparkan berada dalam bekas induk
Ia benar-benar tidak berfungsi, pendekatan yang melampau boleh jadi seperti ini
Tetapkan pada Datascrolltop: ""Perhatikan laluan di jam tangan
Dapatkan dan simpan ketinggian tatal bekas tempat bar skrol muncul dalam fungsi panggil balik, dan kemudian tetapkan ia mengikut keperluan
怪我咯2017-06-12 09:24:13
Ia boleh dilakukan Sila baca artikel saya: Vue.js boleh memulihkan kedudukan tatal dengan mudah apabila halaman ditarik balik