- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

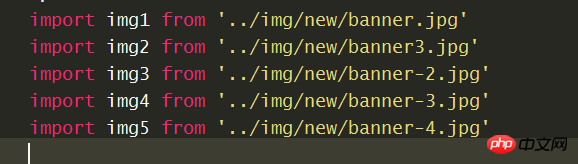
Sama seperti pengenalan berbilang modul ini, bagaimanakah ia boleh dipermudahkan menjadi satu ayat, seperti
import {A,B,C,D} daripada {'a.js','b.js'.. ..}
欧阳克2017-06-12 09:24:00
di ../img/new下创建 index.js
import img1 from './banner.png'
...
module.exports = {
img1,
...
}Boleh citer macam ni
import { img1, img2 ... } from '../img/new';学习ing2017-06-12 09:24:00
Jika semua fail di sebelah kanan anda adalah js, ia mudah untuk diselesaikan, cuma tulis semuanya dalam satu fail improt {a, b, c} from xx.js Tidak mengapa, tetapi gambarnya...
迷茫2017-06-12 09:24:00
Ambil fail A anda yang mengimport berbilang modul, bungkus secara berasingan ke dalam modul B, kemudian import dan gunakan modul B.
学习ing2017-06-12 09:24:00
Jika anda menggunakan webpack anda boleh menulis seperti ini
const context = require.context('../img/new/', true, /\.(html)$/);
context.keys().forEach((filename) => {
console.log(filename, context(filename));
});