- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Apabila saya menggunakannya, ia tidak boleh diikat, dan saya ragu-ragu.
pada kaedah
/*选择车辆品牌*/
$("#assessBrand").on('click',ul, function() {
//想获取值,发现没绑定到,
var tel =$(this).text();
var rid =$(this).attr("tagnum");
alert(tel);
alert(rid);
$("#taginput").attr("tagnum",rid);
$("#taginput").attr("placeholder",tel);
});
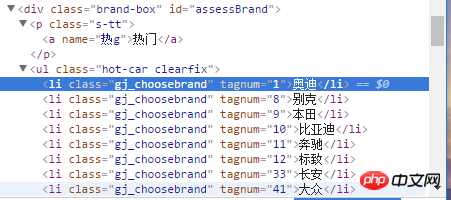
tag, kerana ia dijana oleh kaedah ajax tanpa kod sebenar, saya menggunakan gambar

pTag berikut semuanya dijana oleh ajax Saya ingin bertanya bagaimana untuk mengikat acara
扔个三星炸死你2017-06-12 09:21:56
Adakah saya salah tulis? Seperti:
$("#assessBrand").on('click', 'li', function() {
// 略
});Ujian: https://jsfiddle.net/4oyboawr/1/
高洛峰2017-06-12 09:21:56
Adakah anda pasti kaedah on tidak ditulis dengan betul? ? Saya tidak tahu berapa lama saya tidak menggunakan jq, tetapi tanggapan saya ialah ia terikat seperti ini $(document).on(event, selector, callback)
三叔2017-06-12 09:21:56
Adakah anda ingin mengikat acara ke li di bawah ul Anda boleh gunakan terus