- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya membina kiub menggunakan CSS3, dan saya mahu menggunakan tetikus untuk mengawal putaran kiub (paksi-X dan paksi-Y)
Lihat halaman
Kod teras putaran mungkin seperti ini:
var box = $("#box"); //box是3D对像的容器;
var option_n = 0.5; //灵敏度
box.on('mousedown',function(e){
if(e.button === 0){
mouse_left(e);
return false;
}
})
function mouse_left(e){ //合并旋转值,有bug
var x,y;
var zb_b = [e.pageX,e.pageY];
var oldt = box.css('transform');
$(document).on('mousemove.dh',function(e){
var zb_e = [e.pageX,e.pageY];
y = ((zb_e[0] - zb_b[0]) * option_n);
x = (-(zb_e[1] - zb_b[1]) * option_n);
var transform = 'rotateY('+y+'deg)' +' rotateX('+x+'deg)';
dom.css('transform',oldt + transform);
}).on('mouseup.dh',function(e){
$(document).off('mousemove.dh');
$(document).off('mouseup.dh');
})
}Masalah yang timbul adalah ini tidak ada masalah dengan operasi pertama, tetapi akan ada masalah nanti
Terdapat butang "penukaran mod" pada halaman Kesan selepas penukaran adalah yang saya mahukan, tetapi pelaksanaan ini memerlukan dua nod induk bersarang untuk setiap putaran dan nod induk diputar untuk mencapai kesannya , tahap DOM akan menjadi sangat dalam, yang pastinya tidak mungkin.Saya ingin meminta tuan untuk memberi saya nasihat
某草草2017-06-10 09:50:42
http://runjs.cn/code/urduzcae
var transformChage = top.transformChage = function(dom,transform){
var oldt = dom.css('transform');
oldt = oldt == "none" ? "" : oldt+" ";
dom.css('transform', transform + oldt)
}
Tukar sahaja ke kiri.
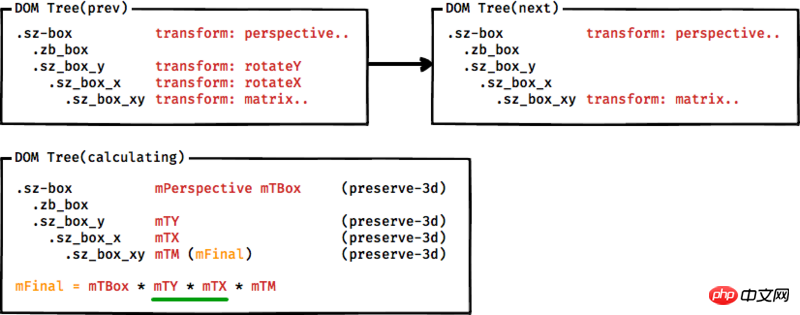
Untuk memahami masalah ini, anda tidak perlu mengetahui terlalu banyak tentang matriks Anda boleh menganggap pelaksanaan matriks sebagai kotak hitam dan lihat susunan pengiraan matriks dan kesan matriks ibu bapa-anak:
.Kira matriks transformasi terkumpul matriks transformasi 3D terkumpul
Bermula dari matriks identiti, untuk setiap elemen daripada elemen akar konteks pemaparan 3D (setiap elemen yang diisytiharkan preseve-3d) kepada elemen semasa:
Matriks transformasi kumulatif didarab dengan matriks perspektif pada blok yang mengandunginya
Matriks transformasi kumulatif didarab dengan matriks sesaran mendatar dan menegak blok semasa berbanding dengan blok yang mengandunginya
Matriks transformasi kumulatif didarab dengan matriks transformasi
Sehingga elemen semasa dikira, matriks transformasi kumulatif terakhir diperoleh.
——W3C CSS Transform WD: 6.1 3D Transform Rendering
Apa yang anda perlu beri perhatian ialah langkah 3. Mengikut piawaian ini, jika kita ingin melakukan transformasi sedemikian, transformasi kiri ialah:

Sudah tentu, jika anda berminat dengan pelaksanaan matriks, saya juga memperkenalkannya secara ringkas dalam "Transformation Matrix in the Front End". Inti masalah ini ialah pendaraban matriks tidak mematuhi hukum komutatif pendaraban dalam kebanyakan kes.