- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
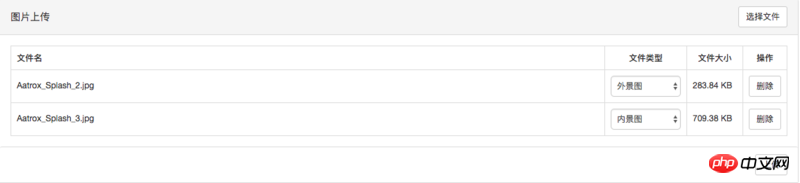
Walaupun kami tahu bahawa FormData boleh memuat naik berbilang fail pada masa yang sama, keperluan semasa kali ini berbeza, dan setiap imej perlu disertakan dengan beberapa parameter pemilihan pengguna. sebagai contoh.
scope.FileList ialah tatasusunan fail selepas berbilang pilihan fail.

Jika anda memuat naik berbilang fail seperti biasa, tiada masalah langsung.
、
Tetapi keperluan semasa ialah setiap imej mempunyai parameter yang berbeza Saya telah cuba melemparkan parameter terus ke dalam objek imej
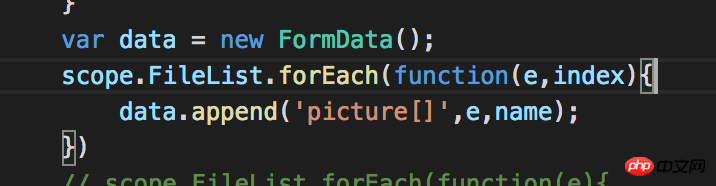
scope.FileList.forEach(function(e,index){
e.Imagestype = '新房'+index;
data.append('picture[]',e,'picture'+index);
})
scope.FileList.forEach(function(e,index){
var obj = new Object();
obj.type = 'test'
obj.image = e;
data.append('picture[]',JSON.stringify(obj),'test');
})
[
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
{type:'户景图',Image:'file文件'},
]PHP中文网2017-06-08 11:05:20
Idea anda tidak dapat dilaksanakan.
Formdata ialah struktur nilai kunci yang ringkas dan fail hanya boleh berada pada tahap nilai dan tidak boleh pergi lebih dalam.
Tetapi anda boleh lulus atribut tambahan dengan mengekalkan objek hartanah pada penghujungnya.
Sebagai contoh, formdata anda berstruktur seperti ini:
{
"image1": xxx.jpg,
"image2": xxx2.jpg,
"fileAttrs": {
"image1": some attributes,
"image2": some attributes
}
}Sudah tentu, fileAttrs perlu ditukar kepada rentetan JSON.
曾经蜡笔没有小新2017-06-08 11:05:20
Saya tidak pernah menghadapi masalah seperti itu, tetapi saya rasa anda boleh memisahkan satu fail untuk membentuk objek baharu Memandangkan satu fail boleh dimuat naik dan pelbagai fail boleh dimuat naik, borang organisasi data lain juga harus dimuat naik. Saya rasa kuncinya mungkin seberapa tepat latar belakang diekstrak ke fail. Jika itu tidak berjaya, tunggu sahaja penyelesaian orang lain. .
PHP中文网2017-06-08 11:05:20
Adalah lebih baik untuk memuat naik fail satu demi satu Memuat naik beberapa fail mengambil masa yang lama dan kebarangkalian gangguan adalah tinggi. Apa yang perlu saya lakukan jika ia terganggu.
学习ing2017-06-08 11:05:20
Saya secara peribadi merasakan bahawa tidak ada gunanya untuk mengatakan apa-apa Perkara utama ialah membincangkan kaedah interaksi yang sesuai dengan bahagian belakang. Sebagai contoh, anda boleh memuat naik berbilang fail. Kemudian anda boleh memisahkan data anda sepenuhnya. nameList: "a,b,c,d,e,f,g,h" Sebagai contoh, latar belakang memperoleh rentetan melalui nameList dan kemudian menghuraikannya, tetapi ia tidak begitu penting. Pada asalnya, struktur data digunakan untuk menerangkan maklumat Mari bincangkan format yang boleh diterima dengan bahagian belakang
ringa_lee2017-06-08 11:05:20
Tukar imej kepada base64 dan kemudian pindahkannya menggunakan JSON