- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

Pusing mengikut putaran isyarat Cara menilai sudut isyarat
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>buju</title>
<style type="text/css">
#wrap{
height: 100px;
width:100px;
background:red;
}
</style>
</head>
<body>
<p id="wrap">
</p>
<script type="text/javascript">
var box=document.getElementById("wrap");
box.addEventListener("touchmove",function(ev){
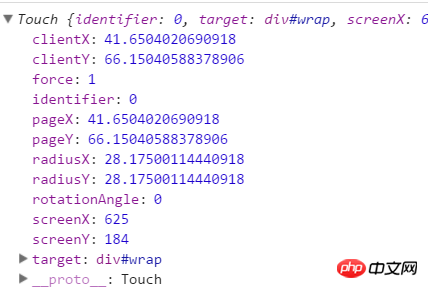
console.log(ev.targetTouches[0]);
})
</script>
</body>
</html>
Saya hanya mencetaknya tetapi saya tidak mempunyai idea yang bagus
Parameter ini tidak mempunyai masalah dengan sudut.
滿天的星座2017-06-08 11:04:58
Anda perlu mengira ini sendiri
Anda perlu mengira offset antara titik sesentuh dan titik tengah,
Kemudian gunakan fungsi trigonometri untuk mengira sudut.
Saya telah menulis sesuatu yang serupa sebelum ini, anda boleh menggunakannya sebagai rujukan.
https://jsfiddle .net/4pn3a5vy/
高洛峰2017-06-08 11:04:58
Soalan ini agak menarik tentang pergerakan tetikus. Saya fikir ia masih mengenai pergerakan koordinat Dapatkan koordinat titik permulaan dan koordinat titik akhir, kemudian hitung arah mana titik penamat berada, dan kemudian kira secara kasar sama ada ia mengikut arah jam atau lawan jam. tambah gerak balas masa digunakan untuk menilai tahap putaran, dengan betul
怪我咯2017-06-08 11:04:58
Ini memerlukan anda menyimpan lokasi di mana peristiwa permulaan sentuh dicetuskan, dan kemudian mengiranya dengan lokasi di mana peristiwa gerakan sentuh dicetuskan.