- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
<style>
#test{
width: 100px;
height: 100px;
background-color: red;
transition: all 1s;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
/*transform:translate(-50%,-50%);*/
transform-origin: 50% 50%;
}
#test:hover{
transform: scale(1.2, 1.2);
}
</style>
</head>
<body>
<p id="test"></p>
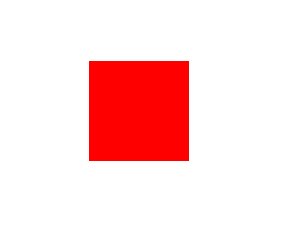
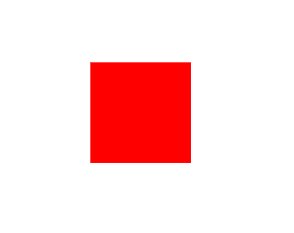
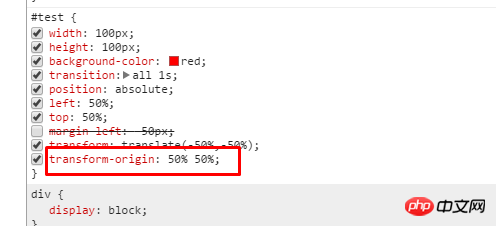
</body>Apabila saya menggunakan kaedah margin-kiri negatif untuk menjajarkan bahagian tengah, dan kemudian zum masuk apabila tetikus melayang, titik tengah ialah bahagian tengah atas dan bawah yang ditetapkan oleh asal-ubah, dan tiada masalah: 
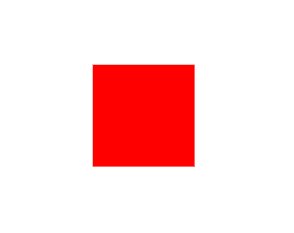
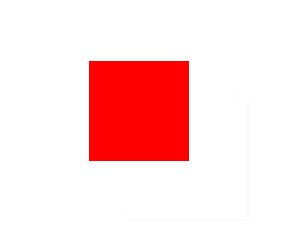
Tetapi apabila saya menggunakan transform:translate(-50%,-50%) untuk penjajaran tengah:
<style>
#test{
width: 100px;
height: 100px;
background-color: red;
transition: all 1s;
position: absolute;
left: 50%;
top: 50%;
/*margin-left: -50px;*/
transform:translate(-50%,-50%);
transform-origin: 50% 50%;
}
#test:hover{
transform: scale(1.2, 1.2);
}
</style>
</head>
<body>
<p id="test"></p>
</body>
Apabila tetikus melayang ke atas, titik tengah pembesaran seolah-olah pergi ke penjuru kiri sebelah atas Walaupun saya menetapkan transform-orgin, ia masih tidak berfungsi, 
Daripada konsol, atribut transform-origin berfungsi. Saya sangat keliru mengapa ini berlaku, tolong beri saya nasihat
大家讲道理2017-06-08 11:04:26
Kesilapan yang jelas, hover 的时候把原有的 translate menutupnya
Cara menulis yang betul adalah seperti berikut
#test:hover{
transform: scale(1.2, 1.2) translate(-50%,-50%);
}